You are here
runoob Node.js 教程
Node.js 文件系统
Node.js 提供一组类似 UNIX(POSIX)标准的文件操作API。 Node 导入文件系统模块(fs)语法如下所示:
var fs = require("fs")
异步和同步
Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。
异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。
建议大家是用异步方法,比起同步,异步方法性能更高,速度更快,而且没有阻塞。
实例
创建 input.txt 文件,内容如下:
菜鸟教程官网地址:www.runoob.com 文件读取实例
创建 file.js 文件, 代码如下:
var fs = require("fs"); // 异步读取 fs.readFile('input.txt', function (err, data) { if (err) { return console.error(err); } console.log("异步读取: " + data.toString()); }); // 同步读取 var data = fs.readFileSync('input.txt'); console.log("同步读取: " + data.toString()); console.log("程序执行完毕。");
以上代码执行结果如下:
$ node file.js 同步读取: 菜鸟教程官网地址:www.runoob.com 文件读取实例 程序执行完毕。 异步读取: 菜鸟教程官网地址:www.runoob.com 文件读取实例
接下来,让我们来具体了解下 Node.js 文件系统的方法。
打开文件
语法
以下为在异步模式下打开文件的语法格式:
fs.open(path, flags[, mode], callback)
参数
参数使用说明如下:
path - 文件的路径。
flags - 文件打开的行为。具体值详见下文。
mode - 设置文件模式(权限),文件创建默认权限为 0666(可读,可写)。
callback - 回调函数,带有两个参数如:callback(err, fd)。
flags 参数可以是以下值:
| Flag | 描述 |
|---|---|
| r | 以读取模式打开文件。如果文件不存在抛出异常。 |
| r+ | 以读写模式打开文件。如果文件不存在抛出异常。 |
| rs | 以同步的方式读取文件。 |
| rs+ | 以同步的方式读取和写入文件。 |
| w | 以写入模式打开文件,如果文件不存在则创建。 |
| wx | 类似 'w',但是如果文件路径存在,则文件写入失败。 |
| w+ | 以读写模式打开文件,如果文件不存在则创建。 |
| wx+ | 类似 'w+', 但是如果文件路径存在,则文件读写失败。 |
| a | 以追加模式打开文件,如果文件不存在则创建。 |
| ax | 类似 'a', 但是如果文件路径存在,则文件追加失败。 |
| a+ | 以读取追加模式打开文件,如果文件不存在则创建。 |
| ax+ | 类似 'a+', 但是如果文件路径存在,则文件读取追加失败。 |
实例
接下来我们创建 file.js 文件,并打开 input.txt 文件进行读写,代码如下所示:
var fs = require("fs"); // 异步打开文件 console.log("准备打开文件!"); fs.open('input.txt', 'r+', function(err, fd) { if (err) { return console.error(err); } console.log("文件打开成功!"); });
以上代码执行结果如下:
$ node file.js 准备打开文件! 文件打开成功!
获取文件信息
语法
以下为通过异步模式获取文件信息的语法格式:
fs.stat(path, callback)
参数
参数使用说明如下:
path - 文件路径。
callback - 回调函数,带有两个参数如:(err, stats), stats 是 fs.Stats 对象。
fs.stat(path)执行后,会将stats类的实例返回给其回调函数。可以通过stats类中的提供方法判断文件的相关属性。例如判断是否为文件:
var fs = require('fs'); fs.stat('/Users/liuht/code/itbilu/demo/fs.js', function (err, stats) { console.log(stats.isFile()); //true })
stats类中的方法有:
| 方法 | 描述 |
|---|---|
| stats.isFile() | 如果是文件返回 true,否则返回 false。 |
| stats.isDirectory() | 如果是目录返回 true,否则返回 false。 |
| stats.isBlockDevice() | 如果是块设备返回 true,否则返回 false。 |
| stats.isCharacterDevice() | 如果是字符设备返回 true,否则返回 false。 |
| stats.isSymbolicLink() | 如果是软链接返回 true,否则返回 false。 |
| stats.isFIFO() | 如果是FIFO,返回true,否则返回 false。FIFO是UNIX中的一种特殊类型的命令管道。 |
| stats.isSocket() | 如果是 Socket 返回 true,否则返回 false。 |
实例
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); console.log("准备打开文件!"); fs.stat('input.txt', function (err, stats) { if (err) { return console.error(err); } console.log(stats); console.log("读取文件信息成功!"); // 检测文件类型 console.log("是否为文件(isFile) ? " + stats.isFile()); console.log("是否为目录(isDirectory) ? " + stats.isDirectory()); });
以上代码执行结果如下:
$ node file.js 准备打开文件! { dev: 16777220, mode: 33188, nlink: 1, uid: 501, gid: 20, rdev: 0, blksize: 4096, ino: 40333161, size: 61, blocks: 8, atime: Mon Sep 07 2015 17:43:55 GMT+0800 (CST), mtime: Mon Sep 07 2015 17:22:35 GMT+0800 (CST), ctime: Mon Sep 07 2015 17:22:35 GMT+0800 (CST) } 读取文件信息成功! 是否为文件(isFile) ? true 是否为目录(isDirectory) ? false
写入文件
语法
以下为异步模式下写入文件的语法格式:
fs.writeFile(file, data[, options], callback)
如果文件存在,该方法写入的内容会覆盖旧的文件内容。
参数
参数使用说明如下:
file - 文件名或文件描述符。
data - 要写入文件的数据,可以是 String(字符串) 或 Buffer(流) 对象。
options - 该参数是一个对象,包含 {encoding, mode, flag}。默认编码为 utf8, 模式为 0666 , flag 为 'w'
callback - 回调函数,回调函数只包含错误信息参数(err),在写入失败时返回。
实例
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); console.log("准备写入文件"); fs.writeFile('input.txt', '我是通过写入的文件内容!', function(err) { if (err) { return console.error(err); } console.log("数据写入成功!"); console.log("--------我是分割线-------------") console.log("读取写入的数据!"); fs.readFile('input.txt', function (err, data) { if (err) { return console.error(err); } console.log("异步读取文件数据: " + data.toString()); }); });
以上代码执行结果如下:
$ node file.js 准备写入文件 数据写入成功! --------我是分割线------------- 读取写入的数据! 异步读取文件数据: 我是通过写入的文件内容
读取文件
语法
以下为异步模式下读取文件的语法格式:
fs.read(fd, buffer, offset, length, position, callback)
该方法使用了文件描述符来读取文件。
参数
参数使用说明如下:
fd - 通过 fs.open() 方法返回的文件描述符。
buffer - 数据写入的缓冲区。
offset - 缓冲区写入的写入偏移量。
length - 要从文件中读取的字节数。
position - 文件读取的起始位置,如果 position 的值为 null,则会从当前文件指针的位置读取。
callback - 回调函数,有三个参数err, bytesRead, buffer,err 为错误信息, bytesRead 表示读取的字节数,buffer 为缓冲区对象。
实例
input.txt 文件内容为:
菜鸟教程官网地址:www.runoob.com
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); var buf = new Buffer(1024); console.log("准备打开已存在的文件!"); fs.open('input.txt', 'r+', function(err, fd) { if (err) { return console.error(err); } console.log("文件打开成功!"); console.log("准备读取文件:"); fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){ if (err){ console.log(err); } console.log(bytes + " 字节被读取"); // 仅输出读取的字节 if(bytes > 0){ console.log(buf.slice(0, bytes).toString()); } }); });
以上代码执行结果如下:
$ node file.js 准备打开已存在的文件! 文件打开成功! 准备读取文件: 42 字节被读取 菜鸟教程官网地址:www.runoob.com
关闭文件
语法
以下为异步模式下关闭文件的语法格式:
fs.close(fd, callback)
该方法使用了文件描述符来读取文件。
参数
参数使用说明如下:
fd - 通过 fs.open() 方法返回的文件描述符。
callback - 回调函数,没有参数。
实例
input.txt 文件内容为:
菜鸟教程官网地址:www.runoob.com
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); var buf = new Buffer(1024); console.log("准备打开文件!"); fs.open('input.txt', 'r+', function(err, fd) { if (err) { return console.error(err); } console.log("文件打开成功!"); console.log("准备读取文件!"); fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){ if (err){ console.log(err); } // 仅输出读取的字节 if(bytes > 0){ console.log(buf.slice(0, bytes).toString()); } // 关闭文件 fs.close(fd, function(err){ if (err){ console.log(err); } console.log("文件关闭成功"); }); }); });
以上代码执行结果如下:
$ node file.js 准备打开文件! 文件打开成功! 准备读取文件! 菜鸟教程官网地址:www.runoob.com 文件关闭成功
截取文件
语法
以下为异步模式下截取文件的语法格式:
fs.ftruncate(fd, len, callback)
该方法使用了文件描述符来读取文件。
参数
参数使用说明如下:
fd - 通过 fs.open() 方法返回的文件描述符。
len - 文件内容截取的长度。
callback - 回调函数,没有参数。
实例
input.txt 文件内容为:
site:www.runoob.com
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); var buf = new Buffer(1024); console.log("准备打开文件!"); fs.open('input.txt', 'r+', function(err, fd) { if (err) { return console.error(err); } console.log("文件打开成功!"); console.log("截取10字节后的文件内容。"); // 截取文件 fs.ftruncate(fd, 10, function(err){ if (err){ console.log(err); } console.log("文件截取成功。"); console.log("读取相同的文件"); fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){ if (err){ console.log(err); } // 仅输出读取的字节 if(bytes > 0){ console.log(buf.slice(0, bytes).toString()); } // 关闭文件 fs.close(fd, function(err){ if (err){ console.log(err); } console.log("文件关闭成功!"); }); }); }); });
以上代码执行结果如下:
$ node file.js 准备打开文件! 文件打开成功! 截取10字节后的文件内容。 文件截取成功。 读取相同的文件 site:www.r 文件关闭成功
删除文件
语法
以下为删除文件的语法格式:
fs.unlink(path, callback)
参数
参数使用说明如下:
path - 文件路径。
callback - 回调函数,没有参数。
实例
input.txt 文件内容为:
site:www.runoob.com
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); console.log("准备删除文件!"); fs.unlink('input.txt', function(err) { if (err) { return console.error(err); } console.log("文件删除成功!"); });
以上代码执行结果如下:
$ node file.js 准备删除文件! 文件删除成功!
再去查看 input.txt 文件,发现已经不存在了。
创建目录
语法
以下为创建目录的语法格式:
fs.mkdir(path[, mode], callback)
参数
参数使用说明如下:
path - 文件路径。
mode - 设置目录权限,默认为 0777。
callback - 回调函数,没有参数。
实例
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); console.log("创建目录 /tmp/test/"); fs.mkdir("/tmp/test/",function(err){ if (err) { return console.error(err); } console.log("目录创建成功。"); });
以上代码执行结果如下:
$ node file.js 创建目录 /tmp/test/ 目录创建成功。
读取目录
语法
以下为读取目录的语法格式:
fs.readdir(path, callback)
参数
参数使用说明如下:
path - 文件路径。
callback - 回调函数,回调函数带有两个参数err, files,err 为错误信息,files 为 目录下的文件数组列表。
实例
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); console.log("查看 /tmp 目录"); fs.readdir("/tmp/",function(err, files){ if (err) { return console.error(err); } files.forEach( function (file){ console.log( file ); }); });
以上代码执行结果如下:
$ node file.js 查看 /tmp 目录 input.out output.out test test.txt
删除目录
语法
以下为删除目录的语法格式:
fs.rmdir(path, callback)
参数
参数使用说明如下:
path - 文件路径。
callback - 回调函数,没有参数。
实例
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs"); // 执行前创建一个空的 /tmp/test 目录 console.log("准备删除目录 /tmp/test"); fs.rmdir("/tmp/test",function(err){ if (err) { return console.error(err); } console.log("读取 /tmp 目录"); fs.readdir("/tmp/",function(err, files){ if (err) { return console.error(err); } files.forEach( function (file){ console.log( file ); }); }); });
以上代码执行结果如下:
$ node file.js 准备删除目录 /tmp/test 读取 /tmp 目录 ……
文件模块方法参考手册
以下为 Node.js 文件模块相同的方法列表:
| 序号 | 方法 & 描述 |
|---|---|
| 1 | fs.rename(oldPath, newPath, callback) 异步 rename().回调函数没有参数,但可能抛出异常。 |
| 2 | fs.ftruncate(fd, len, callback) 异步 ftruncate().回调函数没有参数,但可能抛出异常。 |
| 3 | fs.ftruncateSync(fd, len) 同步 ftruncate() |
| 4 | fs.truncate(path, len, callback) 异步 truncate().回调函数没有参数,但可能抛出异常。 |
| 5 | fs.truncateSync(path, len) 同步 truncate() |
| 6 | fs.chown(path, uid, gid, callback) 异步 chown().回调函数没有参数,但可能抛出异常。 |
| 7 | fs.chownSync(path, uid, gid) 同步 chown() |
| 8 | fs.fchown(fd, uid, gid, callback) 异步 fchown().回调函数没有参数,但可能抛出异常。 |
| 9 | fs.fchownSync(fd, uid, gid) 同步 fchown() |
| 10 | fs.lchown(path, uid, gid, callback) 异步 lchown().回调函数没有参数,但可能抛出异常。 |
| 11 | fs.lchownSync(path, uid, gid) 同步 lchown() |
| 12 | fs.chmod(path, mode, callback) 异步 chmod().回调函数没有参数,但可能抛出异常。 |
| 13 | fs.chmodSync(path, mode) 同步 chmod(). |
| 14 | fs.fchmod(fd, mode, callback) 异步 fchmod().回调函数没有参数,但可能抛出异常。 |
| 15 | fs.fchmodSync(fd, mode) 同步 fchmod(). |
| 16 | fs.lchmod(path, mode, callback) 异步 lchmod().回调函数没有参数,但可能抛出异常。Only available on Mac OS X. |
| 17 | fs.lchmodSync(path, mode) 同步 lchmod(). |
| 18 | fs.stat(path, callback) 异步 stat(). 回调函数有两个参数 err, stats,stats 是 fs.Stats 对象。 |
| 19 | fs.lstat(path, callback) 异步 lstat(). 回调函数有两个参数 err, stats,stats 是 fs.Stats 对象。 |
| 20 | fs.fstat(fd, callback) 异步 fstat(). 回调函数有两个参数 err, stats,stats 是 fs.Stats 对象。 |
| 21 | fs.statSync(path) 同步 stat(). 返回 fs.Stats 的实例。 |
| 22 | fs.lstatSync(path) 同步 lstat(). 返回 fs.Stats 的实例。 |
| 23 | fs.fstatSync(fd) 同步 fstat(). 返回 fs.Stats 的实例。 |
| 24 | fs.link(srcpath, dstpath, callback) 异步 link().回调函数没有参数,但可能抛出异常。 |
| 25 | fs.linkSync(srcpath, dstpath) 同步 link(). |
| 26 | fs.symlink(srcpath, dstpath[, type], callback) 异步 symlink().回调函数没有参数,但可能抛出异常。 type 参数可以设置为 'dir', 'file', 或 'junction' (默认为 'file') 。 |
| 27 | fs.symlinkSync(srcpath, dstpath[, type]) 同步 symlink(). |
| 28 | fs.readlink(path, callback) 异步 readlink(). 回调函数有两个参数 err, linkString。 |
| 29 | fs.realpath(path[, cache], callback) 异步 realpath(). 回调函数有两个参数 err, resolvedPath。 |
| 30 | fs.realpathSync(path[, cache]) 同步 realpath()。返回绝对路径。 |
| 31 | fs.unlink(path, callback) 异步 unlink().回调函数没有参数,但可能抛出异常。 |
| 32 | fs.unlinkSync(path) 同步 unlink(). |
| 33 | fs.rmdir(path, callback) 异步 rmdir().回调函数没有参数,但可能抛出异常。 |
| 34 | fs.rmdirSync(path) 同步 rmdir(). |
| 35 | fs.mkdir(path[, mode], callback) S异步 mkdir(2).回调函数没有参数,但可能抛出异常。 mode defaults to 0777. |
| 36 | fs.mkdirSync(path[, mode]) 同步 mkdir(). |
| 37 | fs.readdir(path, callback) 异步 readdir(3). 读取目录的内容。 |
| 38 | fs.readdirSync(path) 同步 readdir().返回文件数组列表。 |
| 39 | fs.close(fd, callback) 异步 close().回调函数没有参数,但可能抛出异常。 |
| 40 | fs.closeSync(fd) 同步 close(). |
| 41 | fs.open(path, flags[, mode], callback) 异步打开文件。 |
| 42 | fs.openSync(path, flags[, mode]) 同步 version of fs.open(). |
| 43 | fs.utimes(path, atime, mtime, callback) |
| 44 | fs.utimesSync(path, atime, mtime) 修改文件时间戳,文件通过指定的文件路径。 |
| 45 | fs.futimes(fd, atime, mtime, callback) |
| 46 | fs.futimesSync(fd, atime, mtime) 修改文件时间戳,通过文件描述符指定。 |
| 47 | fs.fsync(fd, callback) 异步 fsync.回调函数没有参数,但可能抛出异常。 |
| 48 | fs.fsyncSync(fd) 同步 fsync. |
| 49 | fs.write(fd, buffer, offset, length[, position], callback) 将缓冲区内容写入到通过文件描述符指定的文件。 |
| 50 | fs.write(fd, data[, position[, encoding]], callback) 通过文件描述符 fd 写入文件内容。 |
| 51 | fs.writeSync(fd, buffer, offset, length[, position]) 同步版的 fs.write()。 |
| 52 | fs.writeSync(fd, data[, position[, encoding]]) 同步版的 fs.write(). |
| 53 | fs.read(fd, buffer, offset, length, position, callback) 通过文件描述符 fd 读取文件内容。 |
| 54 | fs.readSync(fd, buffer, offset, length, position) 同步版的 fs.read. |
| 55 | fs.readFile(filename[, options], callback) 异步读取文件内容。 |
| 56 | fs.readFileSync(filename[, options]) 同步版的> |
| 57 | fs.writeFile(filename, data[, options], callback) 异步写入文件内容。 |
| 58 | fs.writeFileSync(filename, data[, options]) 同步版的 fs.writeFile。 |
| 59 | fs.appendFile(filename, data[, options], callback) 异步追加文件内容。 |
| 60 | fs.appendFileSync(filename, data[, options]) The 同步 version of fs.appendFile. |
| 61 | fs.watchFile(filename[, options], listener) 查看文件的修改。 |
| 62 | fs.unwatchFile(filename[, listener]) 停止查看 filename 的修改。 |
| 63 | fs.watch(filename[, options][, listener]) 查看 filename 的修改,filename 可以是文件或目录。返回 fs.FSWatcher 对象。 |
| 64 | fs.exists(path, callback) 检测给定的路径是否存在。 |
| 65 | fs.existsSync(path) 同步版的 fs.exists. |
| 66 | fs.access(path[, mode], callback) 测试指定路径用户权限。 |
| 67 | fs.accessSync(path[, mode]) 同步版的 fs.access。 |
| 68 | fs.createReadStream(path[, options]) 返回ReadStream 对象。 |
| 69 | fs.createWriteStream(path[, options]) 返回 WriteStream 对象。 |
| 70 | fs.symlink(srcpath, dstpath[, type], callback) 异步 symlink().回调函数没有参数,但可能抛出异常。 |
更多内容,请查看官网文件模块描述:File System。
17)Node.js GET/POST请求
在很多场景中,我们的服务器都需要跟用户的浏览器打交道,如表单提交。
表单提交到服务器一般都使用 GET/POST 请求。
本章节我们将为大家介绍 Node.js GET/POS T请求。
获取GET请求内容
由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数。
node.js 中 url 模块中的 parse 函数提供了这个功能。
实例
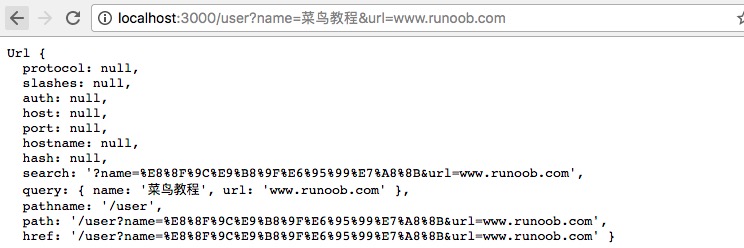
在浏览器中访问 http://localhost:3000/user?name=菜鸟教程&url=www.runoob.com 然后查看返回结果:

获取 URL 的参数
我们可以使用 url.parse 方法来解析 URL 中的参数,代码如下:
实例
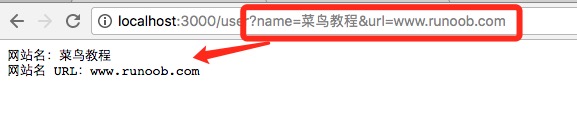
在浏览器中访问 http://localhost:3000/user?name=菜鸟教程&url=www.runoob.com 然后查看返回结果:

获取 POST 请求内容
POST 请求的内容全部的都在请求体中,http.ServerRequest 并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作。
比如上传文件,而很多时候我们可能并不需要理会请求体的内容,恶意的POST请求会大大消耗服务器的资源,所有node.js 默认是不会解析请求体的,当你需要的时候,需要手动来做。
基本语法结构说明
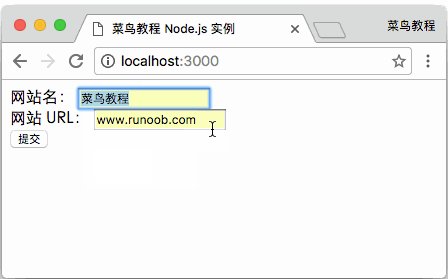
以下实例表单通过 POST 提交并输出数据:
实例
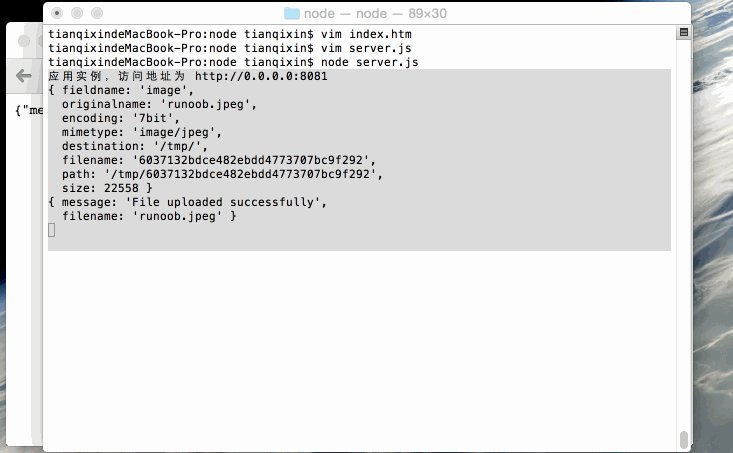
执行结果 Gif 演示:

Node.js 工具模块
在 Node.js 模块库中有很多好用的模块。接下来我们为大家介绍几种常用模块的使用:
| 序号 | 模块名 & 描述 |
|---|---|
| 1 | OS 模块 提供基本的系统操作函数。 |
| 2 | Path 模块 提供了处理和转换文件路的工具。 |
| 3 | Net 模块 用于底层的网络通信。提供了服务端和客户端的的操作。 |
| 4 | DNS 模块 用于解析域名。 |
| 5 | Domain 模块 简化异步代码的异常处理,可以捕捉处理try catch无法捕捉的。 |
Node.js Web 模块
什么是 Web 服务器?
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,Web服务器的基本功能就是提供Web信息浏览服务。它只需支持HTTP协议、HTML文档格式及URL,与客户端的网络浏览器配合。
大多数 web 服务器都支持服务端的脚本语言(php、python、ruby)等,并通过脚本语言从数据库获取数据,将结果返回给客户端浏览器。
目前最主流的三个Web服务器是Apache、Nginx、IIS。
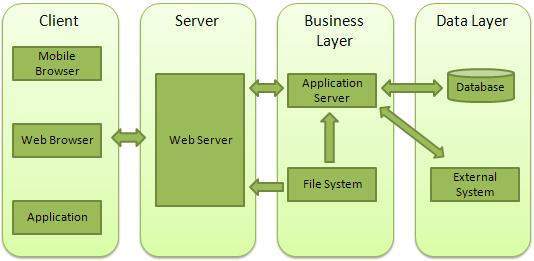
Web 应用架构
Client - 客户端,一般指浏览器,浏览器可以通过 HTTP 协议向服务器请求数据。
Server - 服务端,一般指 Web 服务器,可以接收客户端请求,并向客户端发送响应数据。
Business - 业务层, 通过 Web 服务器处理应用程序,如与数据库交互,逻辑运算,调用外部程序等。
Data - 数据层,一般由数据库组成。
使用 Node 创建 Web 服务器
Node.js 提供了 http 模块,http 模块主要用于搭建 HTTP 服务端和客户端,使用 HTTP 服务器或客户端功能必须调用 http 模块,代码如下:
var http = require('http');
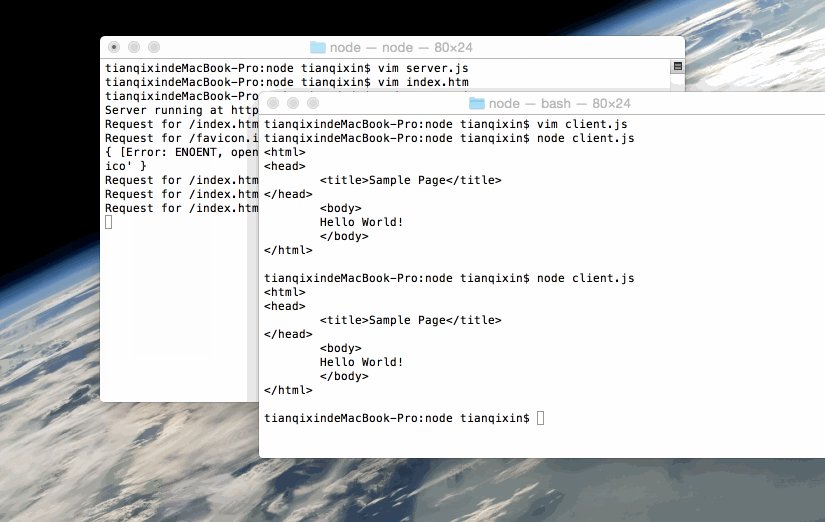
以下是演示一个最基本的 HTTP 服务器架构(使用8081端口),创建 server.js 文件,代码如下所示:
var http = require('http'); var fs = require('fs'); var url = require('url'); // 创建服务器 http.createServer( function (request, response) { // 解析请求,包括文件名 var pathname = url.parse(request.url).pathname; // 输出请求的文件名 console.log("Request for " + pathname + " received."); // 从文件系统中读取请求的文件内容 fs.readFile(pathname.substr(1), function (err, data) { if (err) { console.log(err); // HTTP 状态码: 404 : NOT FOUND // Content Type: text/plain response.writeHead(404, {'Content-Type': 'text/html'}); }else{ // HTTP 状态码: 200 : OK // Content Type: text/plain response.writeHead(200, {'Content-Type': 'text/html'}); // 响应文件内容 response.write(data.toString()); } // 发送响应数据 response.end(); }); }).listen(8081); // 控制台会输出以下信息 console.log('Server running at http://127.0.0.1:8081/');
接下来我们在该目录下创建一个 index.htm 文件,代码如下:
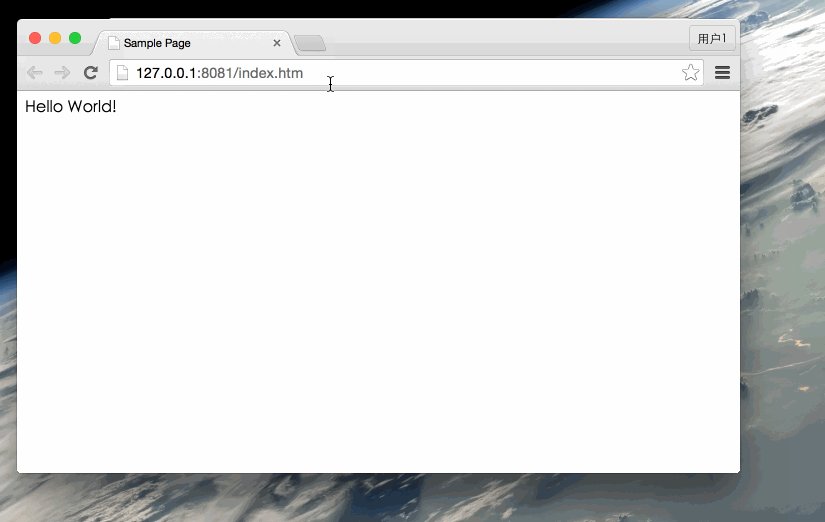
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
执行 server.js 文件:
$ node server.js Server running at http://127.0.0.1:8081/
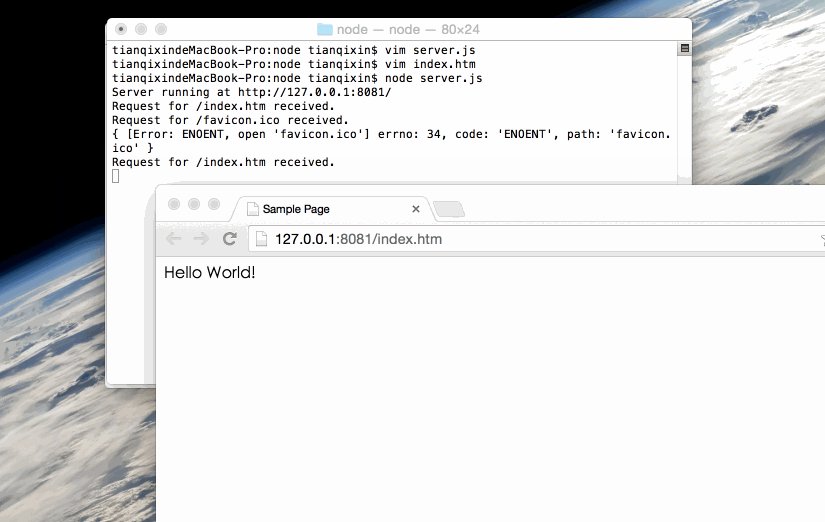
接着我们在浏览器中打开地址:http://127.0.0.1:8081/index.htm,显示如下图所示:

执行 server.js 的控制台输出信息如下:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
Gif 实例演示
使用 Node 创建 Web 客户端
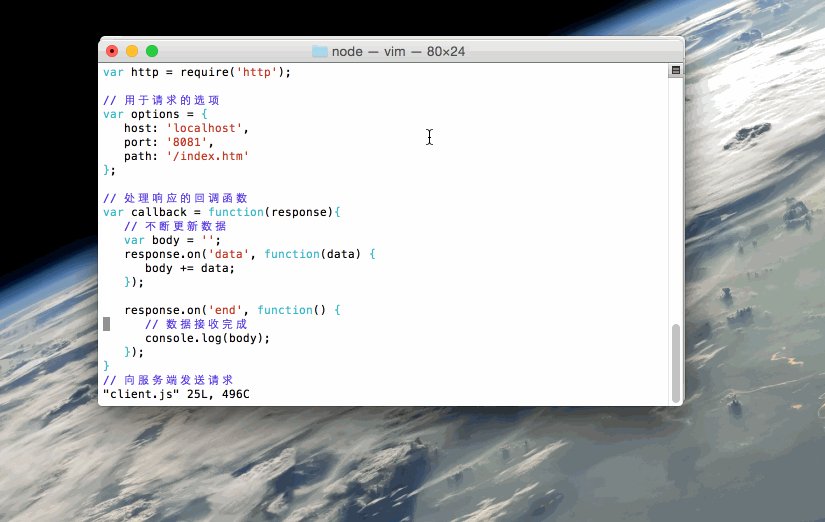
Node 创建 Web 客户端需要引入 http 模块,创建 client.js 文件,代码如下所示:
var http = require('http'); // 用于请求的选项 var options = { host: 'localhost', port: '8081', path: '/index.htm' }; // 处理响应的回调函数 var callback = function(response){ // 不断更新数据 var body = ''; response.on('data', function(data) { body += data; }); response.on('end', function() { // 数据接收完成 console.log(body); }); } // 向服务端发送请求 var req = http.request(options, callback); req.end();
新开一个终端,执行 client.js 文件,输出结果如下:
$ node client.js <html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
执行 server.js 的控制台输出信息如下:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
Gif 实例演示
Node.js Express 框架
Express 简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
安装 Express
安装 Express 并将其保存到依赖列表中:
$ cnpm install express --save
以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
$ cnpm install body-parser --save $ cnpm install cookie-parser --save $ cnpm install multer --save
安装完后,我们可以查看下 express 使用的版本号:
$ cnpm list express /data/www/node └── express@4.15.2 -> /Users/tianqixin/www/node/node_modules/.4.15.2@express
第一个 Express 框架实例
接下来我们使用 Express 框架来输出 "Hello World"。
以下实例中我们引入了 express 模块,并在客户端发起请求后,响应 "Hello World" 字符串。
创建 express_demo.js 文件,代码如下所示:
express_demo.js 文件代码:
执行以上代码:
$ node express_demo.js 应用实例,访问地址为 http://0.0.0.0:8081
在浏览器中访问 http://127.0.0.1:8081,结果如下图所示:

请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', function (req, res) { // -- })
request 和 response 对象的具体介绍:
Request 对象 - request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。常见属性有:
- req.app:当callback为外部文件时,用req.app访问express的实例
- req.baseUrl:获取路由当前安装的URL路径
- req.body / req.cookies:获得「请求主体」/ Cookies
- req.fresh / req.stale:判断请求是否还「新鲜」
- req.hostname / req.ip:获取主机名和IP地址
- req.originalUrl:获取原始请求URL
- req.params:获取路由的parameters
- req.path:获取请求路径
- req.protocol:获取协议类型
- req.query:获取URL的查询参数串
- req.route:获取当前匹配的路由
- req.subdomains:获取子域名
- req.accepts():检查可接受的请求的文档类型
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
- req.get():获取指定的HTTP请求头
- req.is():判断请求头Content-Type的MIME类型
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。常见属性有:
- res.app:同req.app一样
- res.append():追加指定HTTP头
- res.set()在res.append()后将重置之前设置的头
- res.cookie(name,value [,option]):设置Cookie
- opition: domain / expires / httpOnly / maxAge / path / secure / signed
- res.clearCookie():清除Cookie
- res.download():传送指定路径的文件
- res.get():返回指定的HTTP头
- res.json():传送JSON响应
- res.jsonp():传送JSONP响应
- res.location():只设置响应的Location HTTP头,不设置状态码或者close response
- res.redirect():设置响应的Location HTTP头,并且设置状态码302
- res.send():传送HTTP响应
- res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
- res.set():设置HTTP头,传入object可以一次设置多个头
- res.status():设置HTTP状态码
- res.type():设置Content-Type的MIME类型
路由
我们已经了解了 HTTP 请求的基本应用,而路由决定了由谁(指定脚本)去响应客户端请求。
在HTTP请求中,我们可以通过路由提取出请求的URL以及GET/POST参数。
接下来我们扩展 Hello World,添加一些功能来处理更多类型的 HTTP 请求。
创建 express_demo2.js 文件,代码如下所示:
express_demo2.js 文件代码:
执行以上代码:
$ node express_demo2.js 应用实例,访问地址为 http://0.0.0.0:8081
接下来你可以尝试访问 http://127.0.0.1:8081 不同的地址,查看效果。
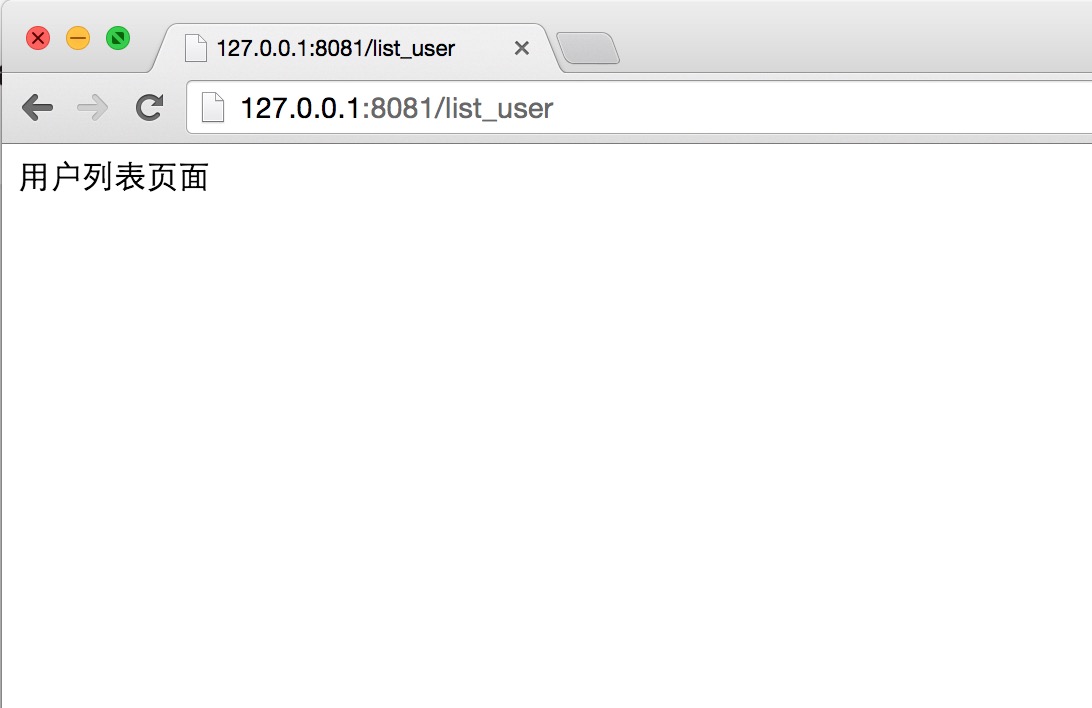
在浏览器中访问 http://127.0.0.1:8081/list_user,结果如下图所示:

在浏览器中访问 http://127.0.0.1:8081/abcd,结果如下图所示:

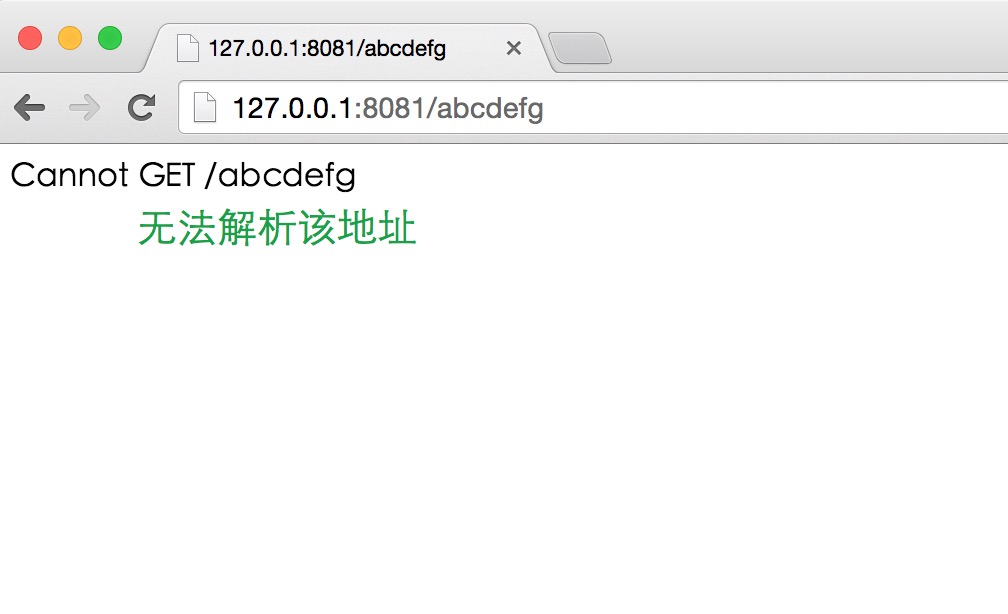
在浏览器中访问 http://127.0.0.1:8081/abcdefg,结果如下图所示:

静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径。例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,你可以这么写:
app.use(express.static('public'));
我们可以到 public/images 目录下放些图片,如下所示:
node_modules server.js public/ public/images public/images/logo.png
让我们再修改下 "Hello World" 应用添加处理静态文件的功能。
创建 express_demo3.js 文件,代码如下所示:
express_demo3.js 文件代码:
执行以上代码:
$ node express_demo3.js 应用实例,访问地址为 http://0.0.0.0:8081
执行以上代码:
在浏览器中访问 http://127.0.0.1:8081/images/logo.png(本实例采用了菜鸟教程的logo),结果如下图所示:

GET 方法
以下实例演示了在表单中通过 GET 方法提交两个参数,我们可以使用 server.js 文件内的 process_get 路由器来处理输入:
index.htm 文件代码:
server.js 文件代码:
执行以上代码:
node server.js 应用实例,访问地址为 http://0.0.0.0:8081
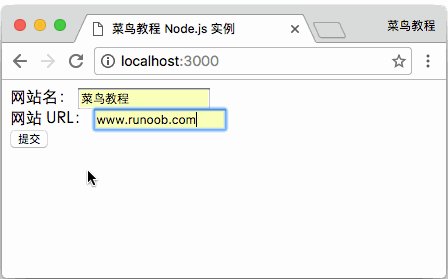
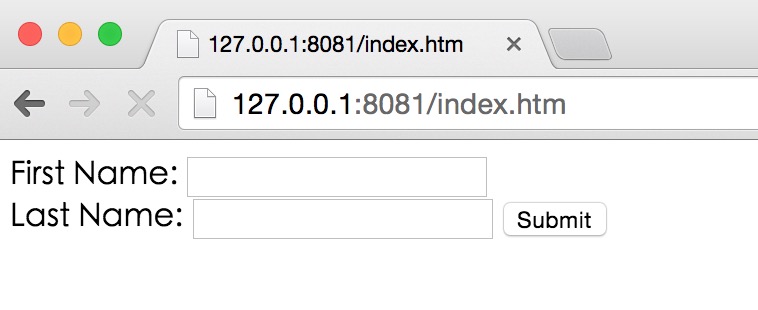
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

现在你可以向表单输入数据,并提交,如下演示:

POST 方法
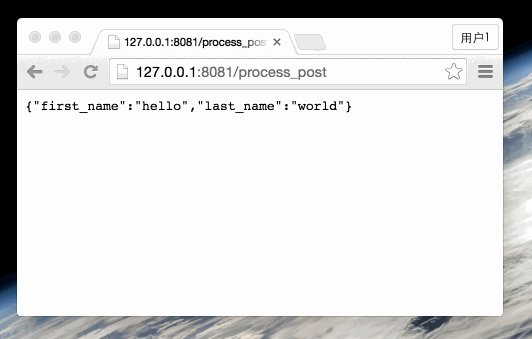
以下实例演示了在表单中通过 POST 方法提交两个参数,我们可以使用 server.js 文件内的 process_post 路由器来处理输入:
index.htm 文件代码:
server.js 文件代码:
执行以上代码:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
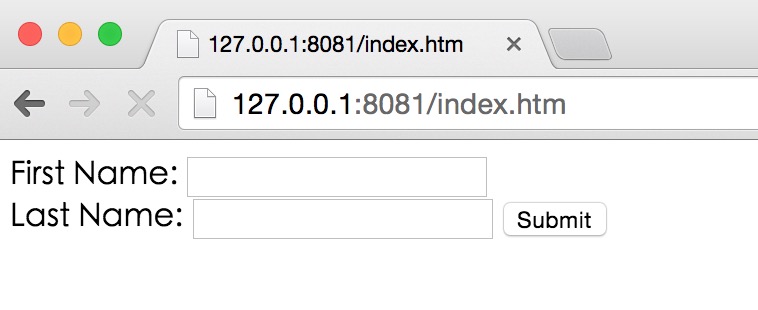
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

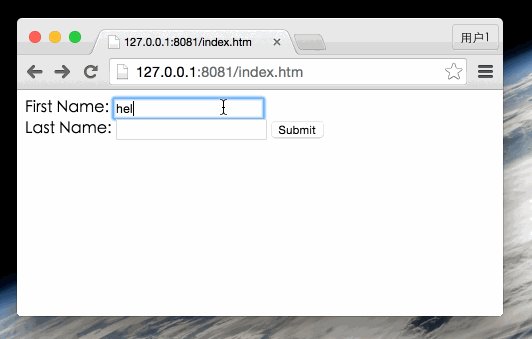
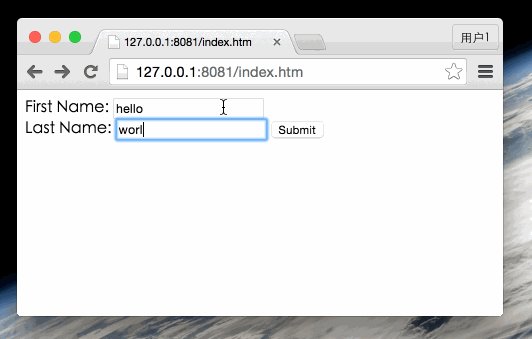
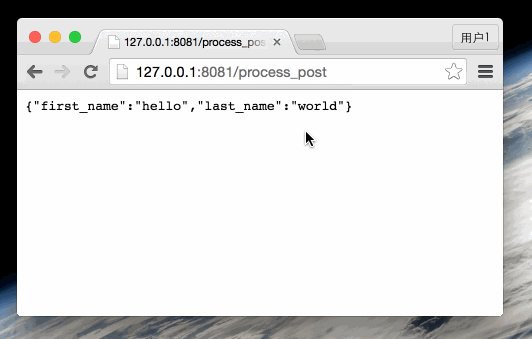
现在你可以向表单输入数据,并提交,如下演示:

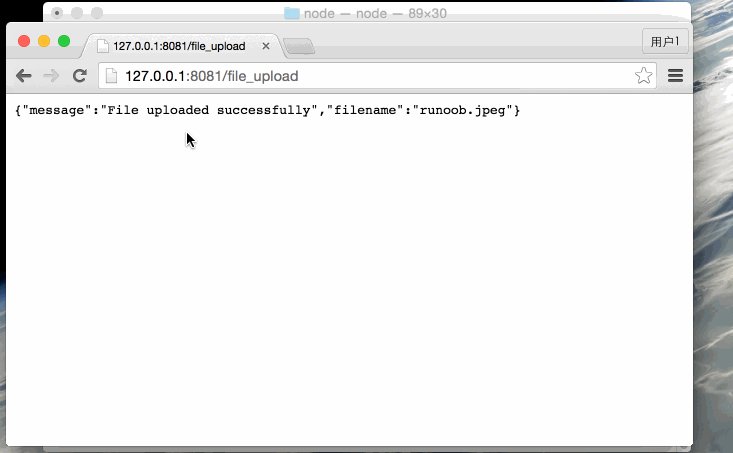
文件上传
以下我们创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
index.htm 文件代码:
server.js 文件代码:
执行以上代码:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

现在你可以向表单输入数据,并提交,如下演示:

Cookie 管理
我们可以使用中间件向 Node.js 服务器发送 cookie 信息,以下代码输出了客户端发送的 cookie 信息:
express_cookie.js 文件代码:
执行以上代码:
$ node express_cookie.js
现在你可以访问 http://127.0.0.1:8081 并查看终端信息的输出,如下演示:

相关资料
- Express官网: http://expressjs.com/
- Express4.x API 中文版: Express4.x API Chinese
- Express4.x API:http://expressjs.com/zh-cn/4x/api.html
Node.js RESTful API
什么是 REST?
REST即表述性状态传递(英文:Representational State Transfer,简称REST)是Roy Fielding博士在2000年他的博士论文中提出来的一种软件架构风格。
表述性状态转移是一组架构约束条件和原则。满足这些约束条件和原则的应用程序或设计就是RESTful。需要注意的是,REST是设计风格而不是标准。REST通常基于使用HTTP,URI,和XML(标准通用标记语言下的一个子集)以及HTML(标准通用标记语言下的一个应用)这些现有的广泛流行的协议和标准。REST 通常使用 JSON 数据格式。
HTTP 方法
以下为 REST 基本架构的四个方法:
GET - 用于获取数据。
PUT - 用于更新或添加数据。
DELETE - 用于删除数据。
POST - 用于添加数据。
RESTful Web Services
Web service是一个平台独立的,低耦合的,自包含的、基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述、发布、发现、协调和配置这些应用程序,用于开发分布式的互操作的应用程序。
基于 REST 架构的 Web Services 即是 RESTful。
由于轻量级以及通过 HTTP 直接传输数据的特性,Web 服务的 RESTful 方法已经成为最常见的替代方法。可以使用各种语言(比如 Java 程序、Perl、Ruby、Python、PHP 和 Javascript[包括 Ajax])实现客户端。
RESTful Web 服务通常可以通过自动客户端或代表用户的应用程序访问。但是,这种服务的简便性让用户能够与之直接交互,使用它们的 Web 浏览器构建一个 GET URL 并读取返回的内容。
更多介绍,可以查看:RESTful 架构详解
创建 RESTful
首先,创建一个 json 数据资源文件 users.json,内容如下:
{ "user1" : { "name" : "mahesh", "password" : "password1", "profession" : "teacher", "id": 1 }, "user2" : { "name" : "suresh", "password" : "password2", "profession" : "librarian", "id": 2 }, "user3" : { "name" : "ramesh", "password" : "password3", "profession" : "clerk", "id": 3 } }
基于以上数据,我们创建以下 RESTful API:
| 序号 | URI | HTTP 方法 | 发送内容 | 结果 |
|---|---|---|---|---|
| 1 | listUsers | GET | 空 | 显示所有用户列表 |
| 2 | addUser | POST | JSON 字符串 | 添加新用户 |
| 3 | deleteUser | DELETE | JSON 字符串 | 删除用户 |
| 4 | :id | GET | 空 | 显示用户详细信息 |
获取用户列表:
以下代码,我们创建了 RESTful API listUsers,用于读取用户的信息列表, server.js 文件代码如下所示:
var express = require('express'); var app = express(); var fs = require("fs"); app.get('/listUsers', function (req, res) { fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) { console.log( data ); res.end( data ); }); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
接下来执行以下命令:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
在浏览器中访问 http://127.0.0.1:8081/listUsers,结果如下所示:
{ "user1" : { "name" : "mahesh", "password" : "password1", "profession" : "teacher", "id": 1 }, "user2" : { "name" : "suresh", "password" : "password2", "profession" : "librarian", "id": 2 }, "user3" : { "name" : "ramesh", "password" : "password3", "profession" : "clerk", "id": 3 } }
添加用户
以下代码,我们创建了 RESTful API addUser, 用于添加新的用户数据,server.js 文件代码如下所示:
var express = require('express'); var app = express(); var fs = require("fs"); //添加的新用户数据 var user = { "user4" : { "name" : "mohit", "password" : "password4", "profession" : "teacher", "id": 4 } } app.get('/addUser', function (req, res) { // 读取已存在的数据 fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) { data = JSON.parse( data ); data["user4"] = user["user4"]; console.log( data ); res.end( JSON.stringify(data)); }); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
接下来执行以下命令:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
在浏览器中访问 http://127.0.0.1:8081/addUser,结果如下所示:
{ user1: { name: 'mahesh', password: 'password1', profession: 'teacher', id: 1 }, user2: { name: 'suresh', password: 'password2', profession: 'librarian', id: 2 }, user3: { name: 'ramesh', password: 'password3', profession: 'clerk', id: 3 }, user4: { name: 'mohit', password: 'password4', profession: 'teacher', id: 4 } }
显示用户详情
以下代码,我们创建了 RESTful API :id(用户id), 用于读取指定用户的详细信息,server.js 文件代码如下所示:
var express = require('express'); var app = express(); var fs = require("fs"); app.get('/:id', function (req, res) { // 首先我们读取已存在的用户 fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) { data = JSON.parse( data ); var user = data["user" + req.params.id] console.log( user ); res.end( JSON.stringify(user)); }); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
接下来执行以下命令:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
在浏览器中访问 http://127.0.0.1:8081/2,结果如下所示:
{ "name":"suresh", "password":"password2", "profession":"librarian", "id":2 }
删除用户
以下代码,我们创建了 RESTful API deleteUser, 用于删除指定用户的详细信息,以下实例中,用户 id 为 2,server.js 文件代码如下所示:
var express = require('express'); var app = express(); var fs = require("fs"); var id = 2; app.get('/deleteUser', function (req, res) { // First read existing users. fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) { data = JSON.parse( data ); delete data["user" + 2]; console.log( data ); res.end( JSON.stringify(data)); }); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
接下来执行以下命令:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
在浏览器中访问 http://127.0.0.1:8081/deleteUser,结果如下所示:
{ user1: { name: 'mahesh', password: 'password1', profession: 'teacher', id: 1 }, user3: { name: 'ramesh', password: 'password3', profession: 'clerk', id: 3 } }22)
Node.js 多进程
我们都知道 Node.js 是以单线程的模式运行的,但它使用的是事件驱动来处理并发,这样有助于我们在多核 cpu 的系统上创建多个子进程,从而提高性能。
每个子进程总是带有三个流对象:child.stdin, child.stdout 和child.stderr。他们可能会共享父进程的 stdio 流,或者也可以是独立的被导流的流对象。
Node 提供了 child_process 模块来创建子进程,方法有:
exec - child_process.exec 使用子进程执行命令,缓存子进程的输出,并将子进程的输出以回调函数参数的形式返回。
spawn - child_process.spawn 使用指定的命令行参数创建新进程。
fork - child_process.fork 是 spawn()的特殊形式,用于在子进程中运行的模块,如 fork('./son.js') 相当于 spawn('node', ['./son.js']) 。与spawn方法不同的是,fork会在父进程与子进程之间,建立一个通信管道,用于进程之间的通信。
exec() 方法
child_process.exec 使用子进程执行命令,缓存子进程的输出,并将子进程的输出以回调函数参数的形式返回。
语法如下所示:
child_process.exec(command[, options], callback)
参数
参数说明如下:
command: 字符串, 将要运行的命令,参数使用空格隔开
options :对象,可以是:
- cwd ,字符串,子进程的当前工作目录
- env,对象 环境变量键值对
- encoding ,字符串,字符编码(默认: 'utf8')
- shell ,字符串,将要执行命令的 Shell(默认: 在 UNIX 中为
/bin/sh, 在 Windows 中为c m d.exe, Shell 应当能识别-c开关在 UNIX 中,或/s /c在 Windows 中。 在Windows 中,命令行解析应当能兼容c m d.exe) - timeout,数字,超时时间(默认: 0)
- maxBuffer,数字, 在 stdout 或 stderr 中允许存在的最大缓冲(二进制),如果超出那么子进程将会被杀死 (默认: 200*1024)
- killSignal ,字符串,结束信号(默认:'SIGTERM')
- uid,数字,设置用户进程的 ID
- gid,数字,设置进程组的 ID
callback :回调函数,包含三个参数error, stdout 和 stderr。
exec() 方法返回最大的缓冲区,并等待进程结束,一次性返回缓冲区的内容。
实例
让我们创建两个 js 文件 support.js 和 master.js。
support.js 文件代码:
console.log("进程 " + process.argv[2] + " 执行。" );
master.js 文件代码:
const fs = require('fs'); const child_process = require('child_process'); for(var i=0; i<3; i++) { var workerProcess = child_process.exec('node support.js '+i, function (error, stdout, stderr) { if (error) { console.log(error.stack); console.log('Error code: '+error.code); console.log('Signal received: '+error.signal); } console.log('stdout: ' + stdout); console.log('stderr: ' + stderr); }); workerProcess.on('exit', function (code) { console.log('子进程已退出,退出码 '+code); }); }
执行以上代码,输出结果为:
$ node master.js 子进程已退出,退出码 0 stdout: 进程 1 执行。 stderr: 子进程已退出,退出码 0 stdout: 进程 0 执行。 stderr: 子进程已退出,退出码 0 stdout: 进程 2 执行。 stderr:
spawn() 方法
child_process.spawn 使用指定的命令行参数创建新进程,语法格式如下:
child_process.spawn(command[, args][, options])
参数
参数说明如下:
command: 将要运行的命令
args: Array 字符串参数数组
options Object
- cwd String 子进程的当前工作目录
- env Object 环境变量键值对
- stdio Array|String 子进程的 stdio 配置
- detached Boolean 这个子进程将会变成进程组的领导
- uid Number 设置用户进程的 ID
- gid Number 设置进程组的 ID
spawn() 方法返回流 (stdout & stderr),在进程返回大量数据时使用。进程一旦开始执行时 spawn() 就开始接收响应。
实例
让我们创建两个 js 文件 support.js 和 master.js。
support.js 文件代码:
console.log("进程 " + process.argv[2] + " 执行。" );
master.js 文件代码:
const fs = require('fs'); const child_process = require('child_process'); for(var i=0; i<3; i++) { var workerProcess = child_process.spawn('node', ['support.js', i]); workerProcess.stdout.on('data', function (data) { console.log('stdout: ' + data); }); workerProcess.stderr.on('data', function (data) { console.log('stderr: ' + data); }); workerProcess.on('close', function (code) { console.log('子进程已退出,退出码 '+code); }); }
执行以上代码,输出结果为:
$ node master.js stdout: 进程 0 执行。 子进程已退出,退出码 0 stdout: 进程 1 执行。 子进程已退出,退出码 0 stdout: 进程 2 执行。 子进程已退出,退出码 0
fork 方法
child_process.fork 是 spawn() 方法的特殊形式,用于创建进程,语法格式如下:
child_process.fork(modulePath[, args][, options])
参数
参数说明如下:
modulePath: String,将要在子进程中运行的模块
args: Array 字符串参数数组
options:Object
- cwd String 子进程的当前工作目录
- env Object 环境变量键值对
- execPath String 创建子进程的可执行文件
- execArgv Array 子进程的可执行文件的字符串参数数组(默认: process.execArgv)
- silent Boolean 如果为
true,子进程的stdin,stdout和stderr将会被关联至父进程,否则,它们将会从父进程中继承。(默认为:false) - uid Number 设置用户进程的 ID
- gid Number 设置进程组的 ID
返回的对象除了拥有ChildProcess实例的所有方法,还有一个内建的通信信道。
h3>实例让我们创建两个 js 文件 support.js 和 master.js。
support.js 文件代码:
console.log("进程 " + process.argv[2] + " 执行。" );
master.js 文件代码:
const fs = require('fs'); const child_process = require('child_process'); for(var i=0; i<3; i++) { var worker_process = child_process.fork("support.js", [i]); worker_process.on('close', function (code) { console.log('子进程已退出,退出码 ' + code); }); }
执行以上代码,输出结果为:
$ node master.js 进程 0 执行。 子进程已退出,退出码 0 进程 1 执行。 子进程已退出,退出码 0 进程 2 执行。 子进程已退出,退出码 023)
Node.js JXcore 打包
Node.js 是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。
JXcore 是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。
但我们这篇文章主要是要教大家介绍 JXcore 的打包功能。
JXcore 安装
下载 JXcore 安装包,并解压,在解压的的目录下提供了 jx 二进制文件命令,接下来我们主要使用这个命令。
步骤1、下载
下载 JXcore 安装包 https://github.com/jxcore/jxcore-release,你需要根据你自己的系统环境来下载安装包。
1、Window 平台下载:Download(Windows x64 (V8))。
2、Linux/OSX 安装命令:
$ curl http://jxcore.com/xil.sh | bash
如果权限不足,可以使用以下命令:
curl http://jxcore.com/xil.sh | sudo bash
以上步骤如果操作正确,使用以下命令,会输出版本号信息:
$ jx --version v0.10.32
包代码
例如,我们的 Node.js 项目包含以下几个文件,其中 index.js 是主文件:
drwxr-xr-x 2 root root 4096 Nov 13 12:42 images -rwxr-xr-x 1 root root 30457 Mar 6 12:19 index.htm -rwxr-xr-x 1 root root 30452 Mar 1 12:54 index.js drwxr-xr-x 23 root root 4096 Jan 15 03:48 node_modules drwxr-xr-x 2 root root 4096 Mar 21 06:10 scripts drwxr-xr-x 2 root root 4096 Feb 15 11:56 style
接下来我们使用 jx 命令打包以上项目,并指定 index.js 为 Node.js 项目的主文件:
$ jx package index.js index
以上命令执行成功,会生成以下两个文件:
index.jxp 这是一个中间件文件,包含了需要编译的完整项目信息。
index.jx 这是一个完整包信息的二进制文件,可运行在客户端上。
载入 JX 文件
我们使用 jx 命令打包项目:
$ node index.js command_line_arguments
使用 JXcore 编译后,我们可以使用以下命令来执行生成的 jx 二进制文件:
$ jx index.jx command_line_arguments
更多 JXcore 功能特性你可以参考官网:http://jxcore.com/。
来自 http://www.runoob.com/nodejs/nodejs-tutorial.html