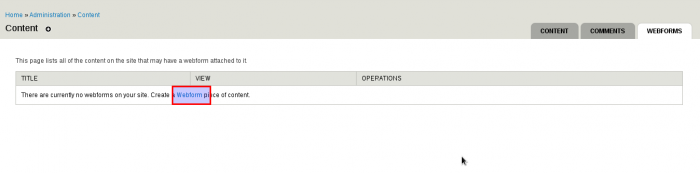
进入Webform管理(admin/content/webform), 默认是空的

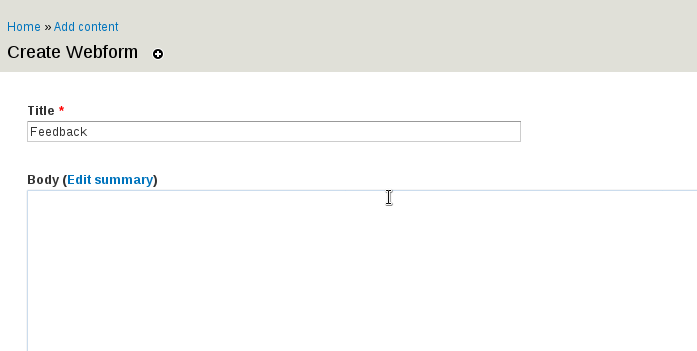
然后去创建一个Webform(node/add/webform)

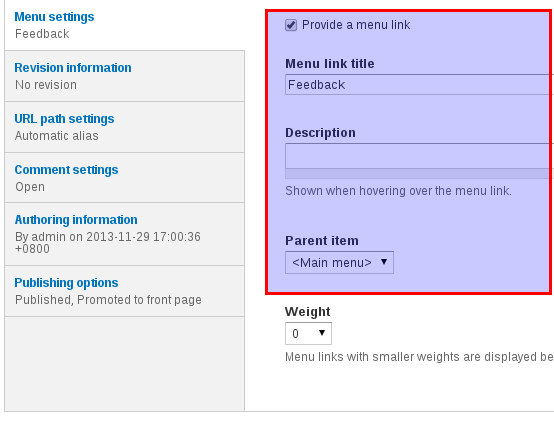
将放到菜单上面, 方便点击

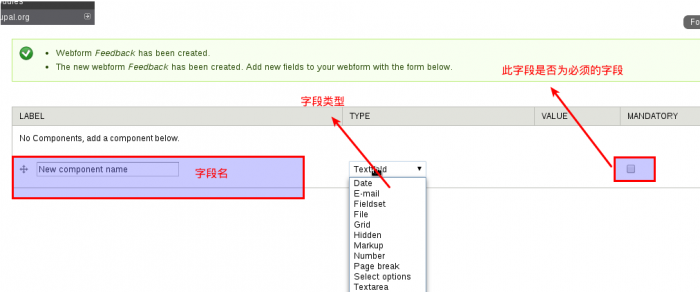
创建成功以后进入到表单字段管理页面, 默认也是没有任何字段。我们需要手动添加我们需要的一些字段. 可以选择字段类型是否为必须的字段等

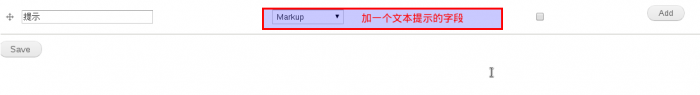
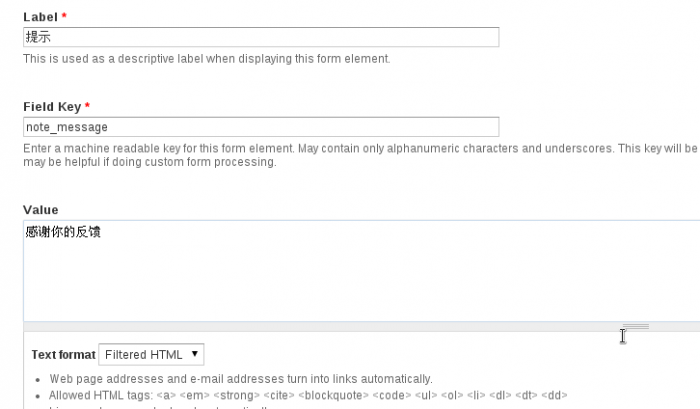
添加一个信息提示的字段并放入顶部


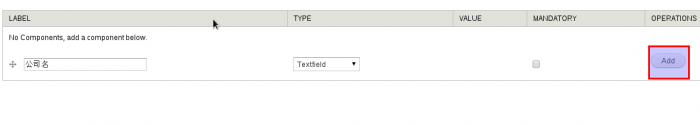
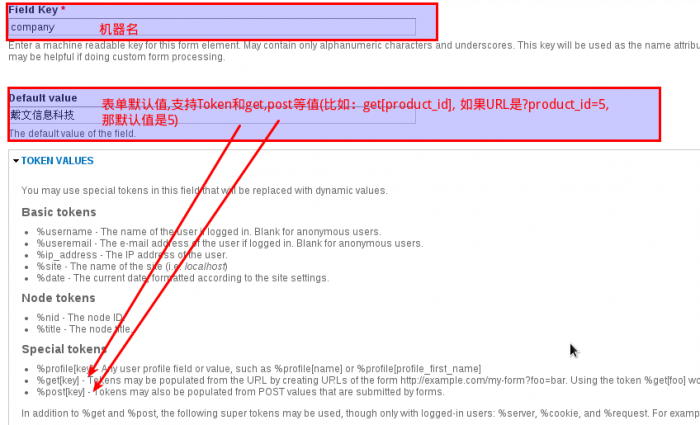
现在我们先创建一个公司名的字段。为文本类型点击添加

此处表单的默认值支持post和get和用户信息等值。这样更方面我们自动生成默认值



最后再添加一个邮件地址的字段,让用户可以输入自己的邮件地址配置和上面一样
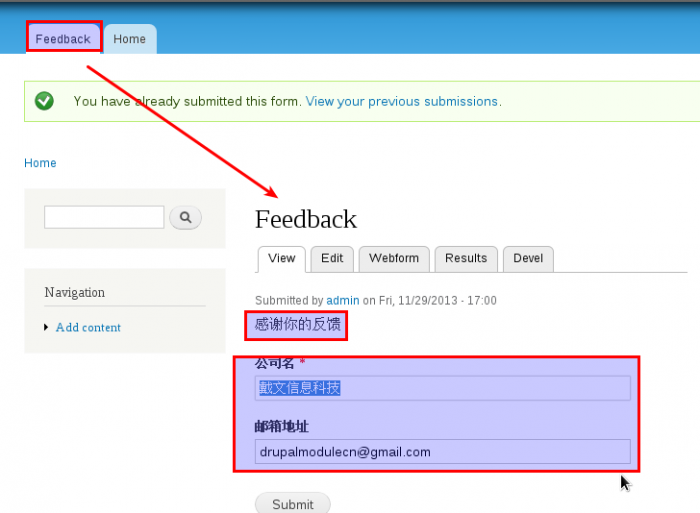
现在进入到Feedback页面

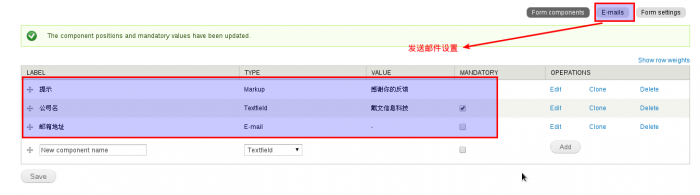
我们现在需要在用户提交表单以后发送一封邮件给管理员并且也发送给提交的用户(根据用户输入的邮箱地址)

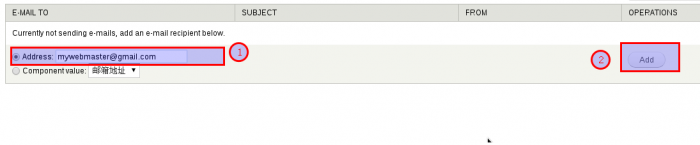
发邮件到管理员的邮件地址(手动设置邮件地址)

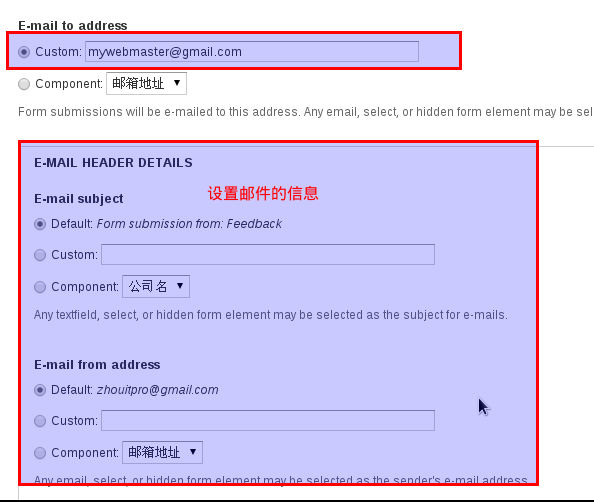
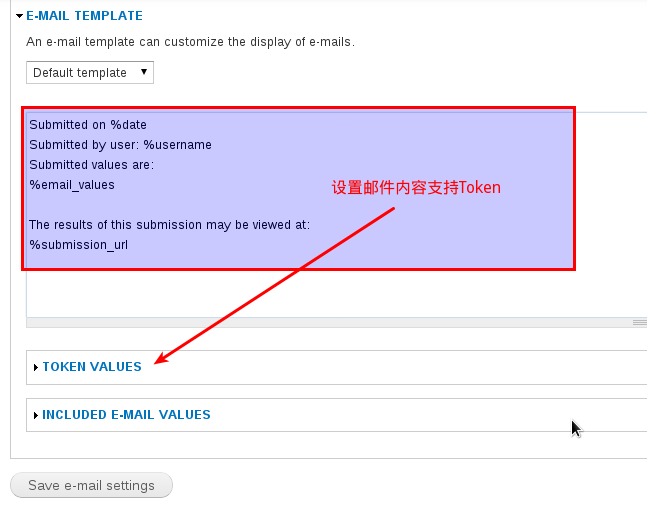
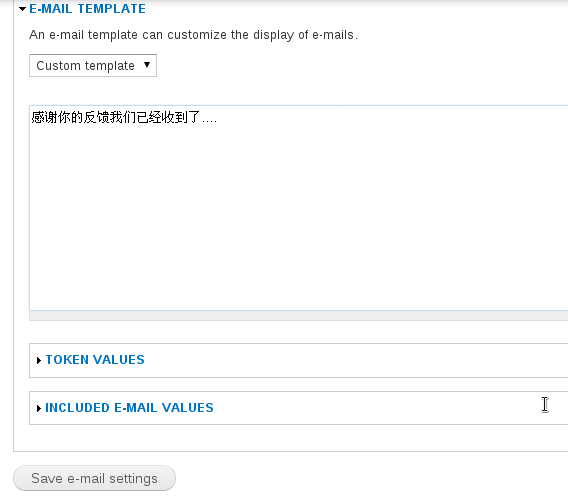
然后设置邮件的详细信息


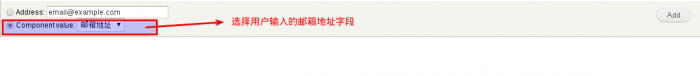
根据用户输入的邮箱地址字段发送邮件给用户


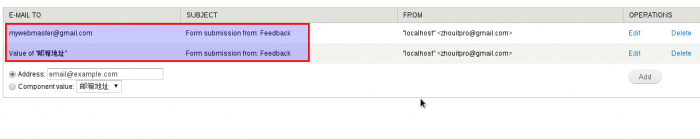
最后两个地址添加完成

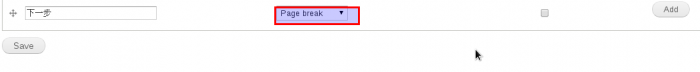
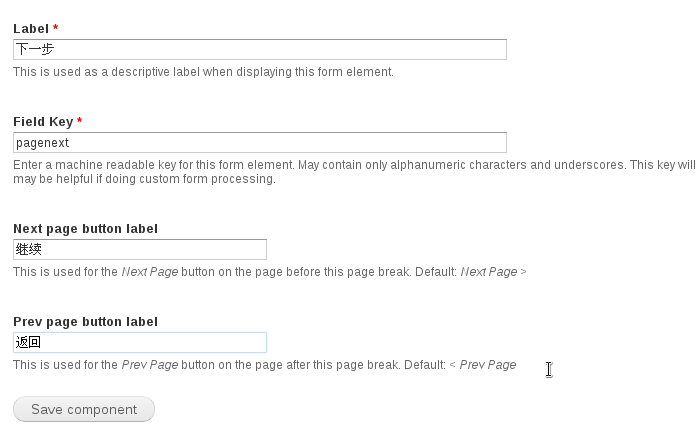
现在我们继续编辑我们的Feedback表单,并且添加一个Page break字段

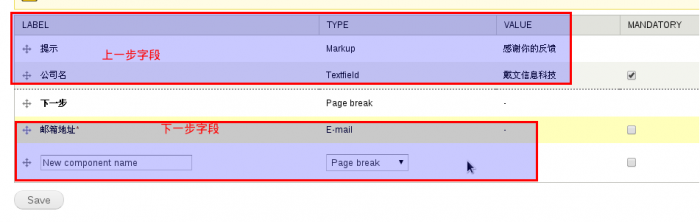
将我们的邮箱地址拖动到最后面。一般Page Break字段前面的为前一步. Page Break字段后面的下一步

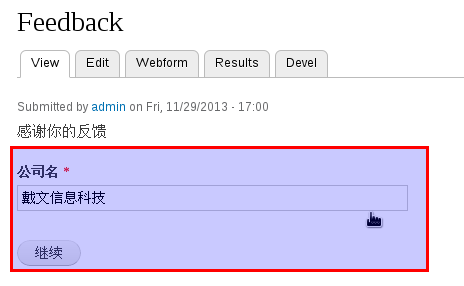
保存以后再进入Feedback页面,会看到只有一个公司名的字段了

点击下一步以后填写下一个字段。也可以点击返回到上一步

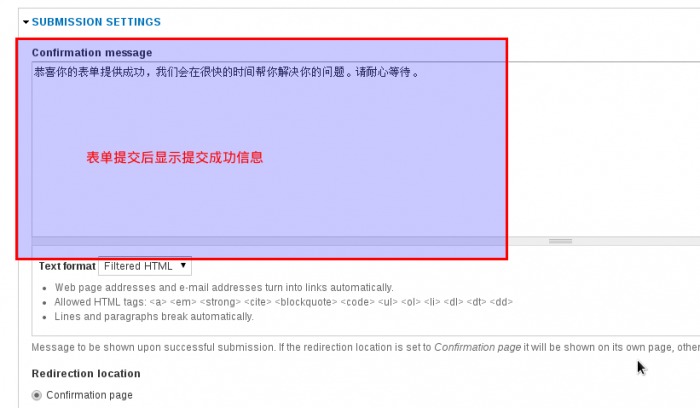
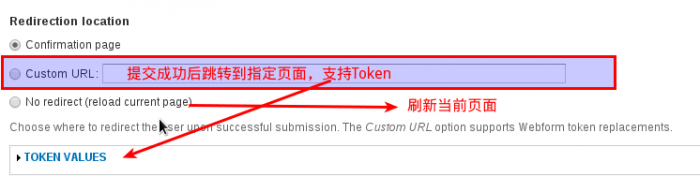
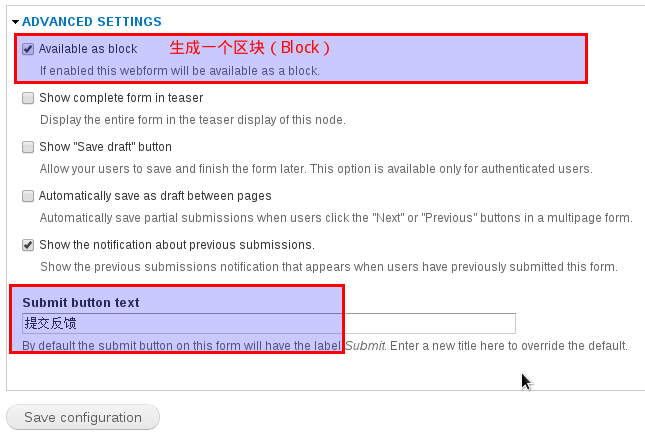
因为那个Submit按钮我需要改成其它的文字1. 自定义提交完成以后显示的信息或者操作(页面跳转或者刷新表单)


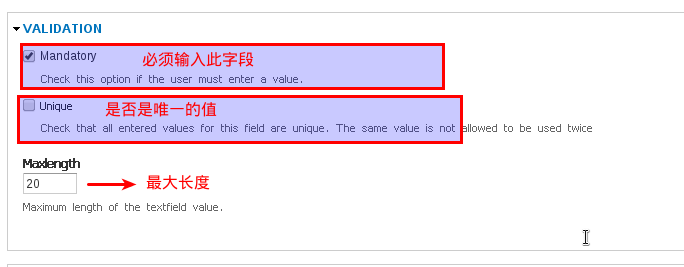
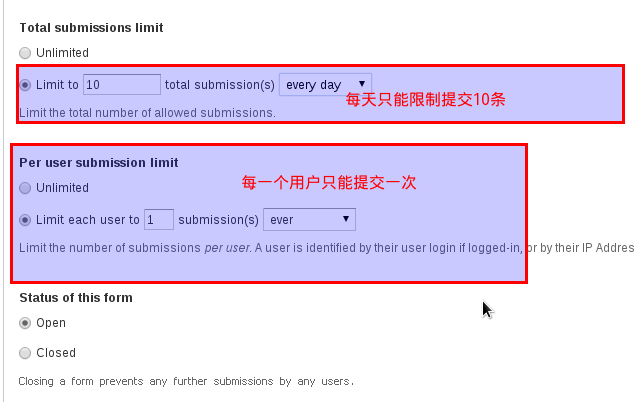
2. 做一些基本的限制

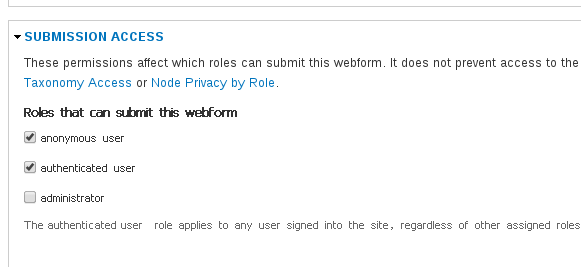
3. 设置提交权限

4.改变提交按钮的文字并且生成一个Block

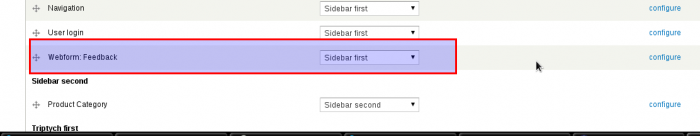
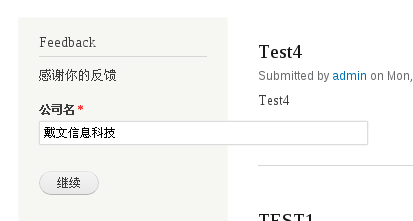
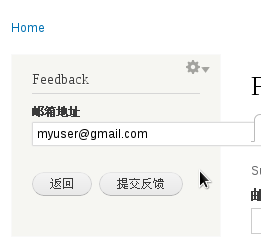
5. 放Block放到页面左边并且进入首页测试

第一步

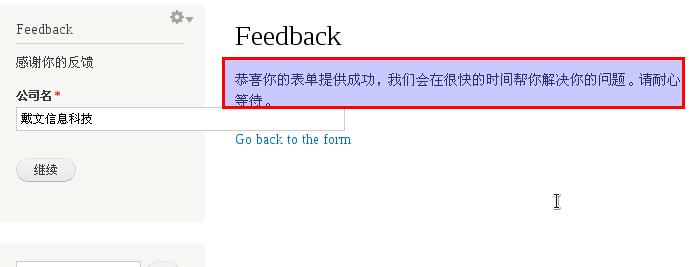
第二步

提交完成

提示:如果表单没有出来请检查你是否限制用户提交数
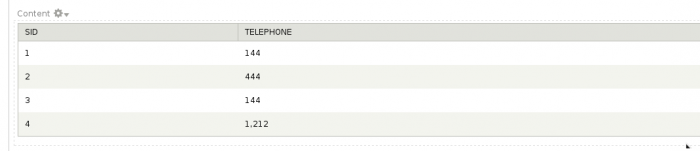
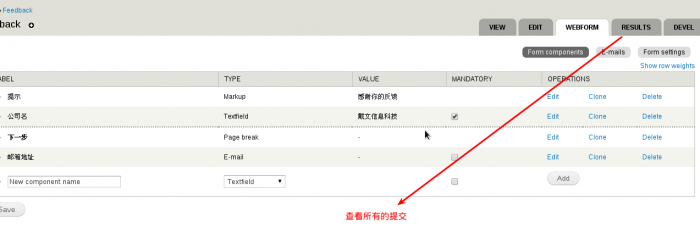
最后查看提交结果


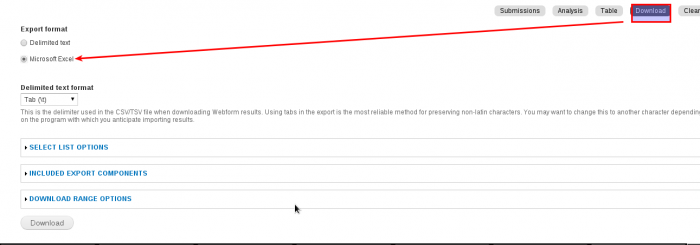
导出到Excel

请使用Webform 4.x
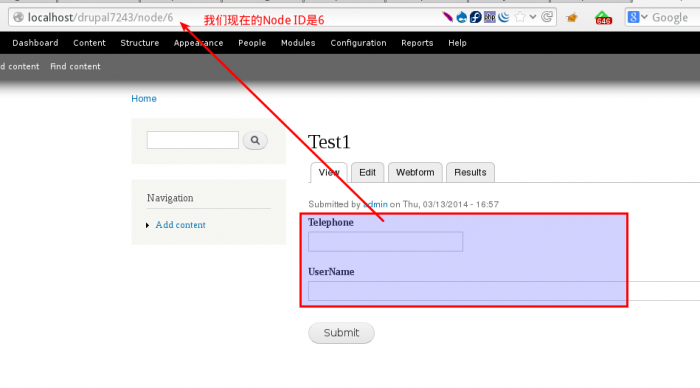
默认的Webform显示出来的数据量和信息太少了. 现在我要使用Views将我的字段全部调用出来.
我现在创建一个新的Webform. 拥有两个字段. 这里还需要记住Webform 的id

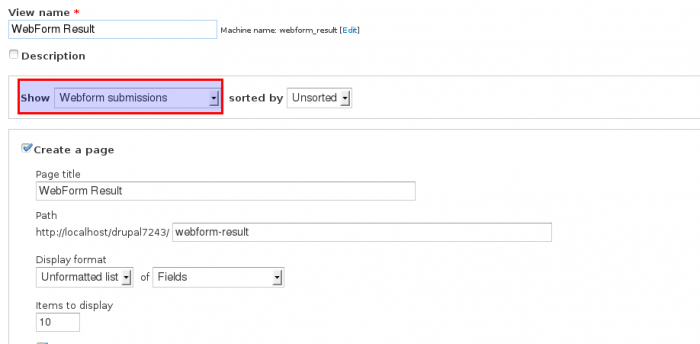
接着创建一个新的Views(admin/structure/views/add)

接着我将格式修改成Table方便查看
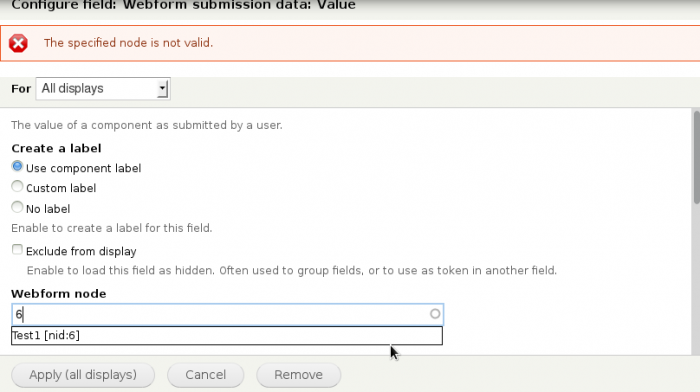
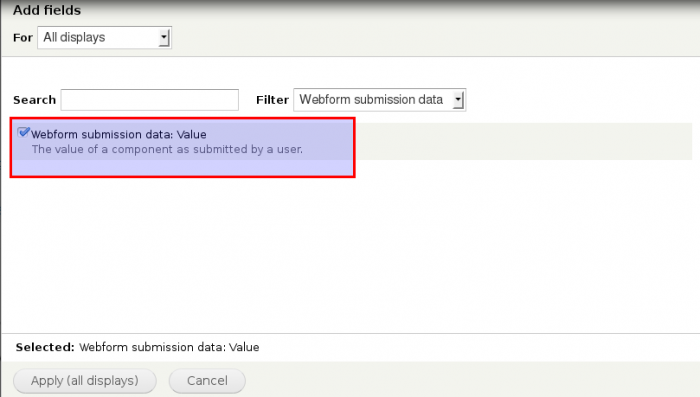
添加一个字段. 并选择Webform Submission data: Value

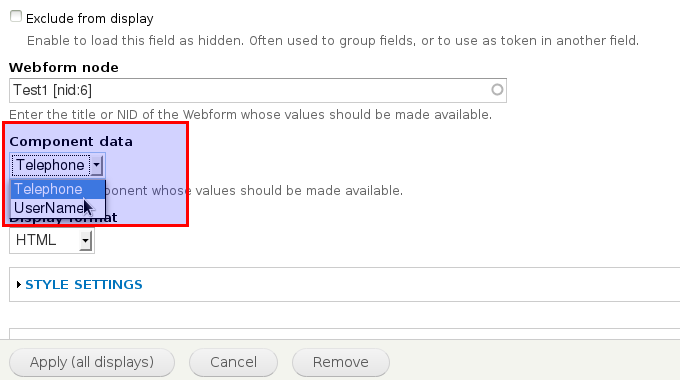
填写我们的Node iD就会出来相应的字段提供选择