You are here
Laravel-Blade模板引擎-2.基础语法及include的使用
星期四, 2017-06-08 14:03 — adminshiping1
2. 基础语法及include的使用
- 模板中输出变量
- 模板中调用php代码
- 原样输出
- 模板中的注释
- 引入子视图include的使用
在StudentController.PHP控制器中,在section1方法中传入变量,代码如下
控制所在路径laravel\app\Http\Controllers\StudentController.php
对应section1.blade.php模板文件,代码如下
模板文件所在位置laravel\resources\views\student\section1.blade.php
新建common1.blade.php模板文件,代码如下
模板文件所在位置laravel\resources\views\student\common1.blade.php
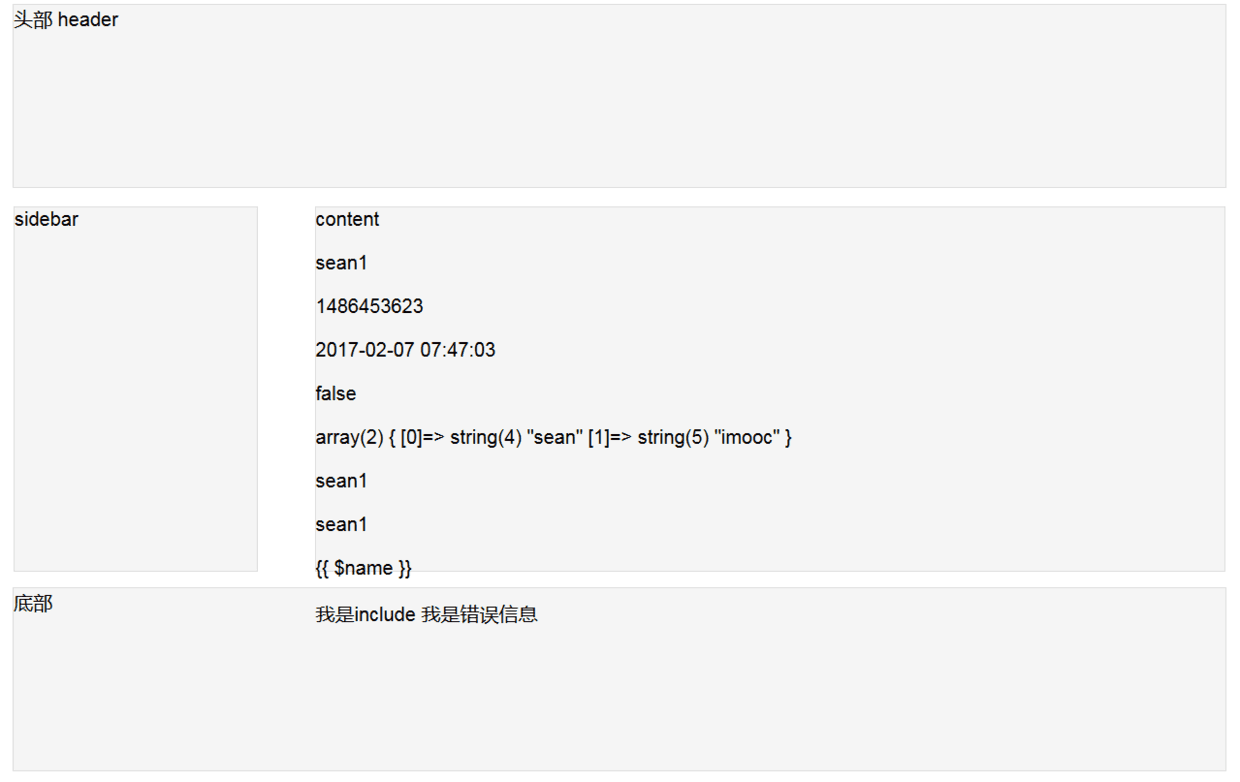
在浏览器中访问http://localhost:8090/laravel/public/section1,访问结果如下图所示
普通分类: