You are here
Laravel-5.1验证码 mews captcha 有大用
Laravel-5.1 ---- 将mews captcha整合到项目中!
经过摸索,终于能在laravel 5.1中应用验证码了。
因为英语渣五水平,所以几乎没搜索到什么有用的,于是考虑在github上搜索验证码包!
提示: github上的package中往往会有使用说明,照着上面的实现,一般都能做出来。
我使用的是mews captcha
Git 上的地址:https://github.com/mewebstudio/captcha 上面的使用很详细了。
动手实现:
-- 手动进入 laravel 项目目录

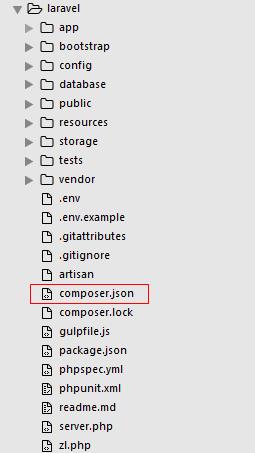
-- 在对应目录下,找到composer.json文件,打开它,添加如下语句:


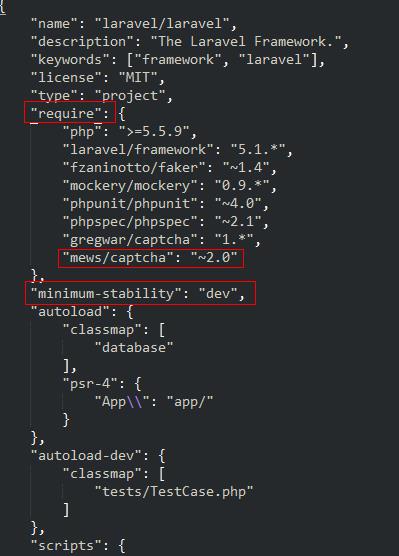
如图:添加语句
{ "require": { .... .... .... "mews/captcha": "~2.0" }, "minimum-stability": "dev" }
-- 执行composer update, 如果报错,请先执行composer self-update, 然后再执行 composer update, 还是不行就 composer install

-- 找到config/app.PHP打开,添加如下语句:


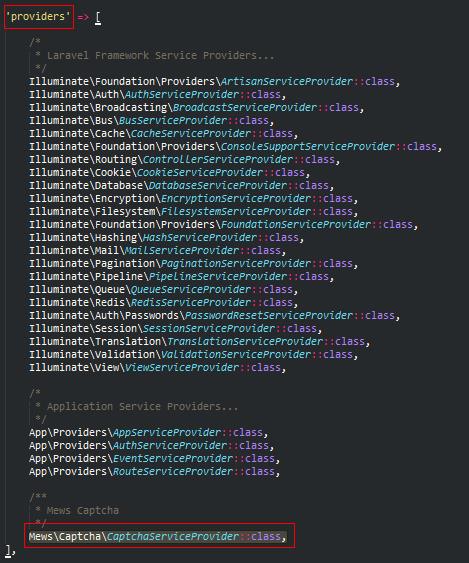
1.打开这个文件,找到providers项,添加如下语句
Mews\Captcha\CaptchaServiceProvider::class,
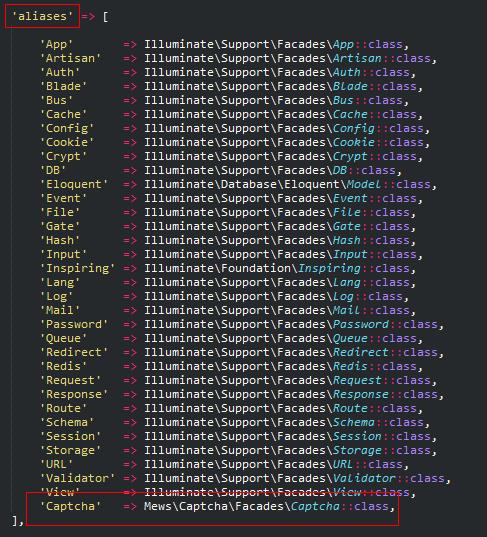
2.找到aliases项,添加如下语句:

添加语句:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
-- cmd窗口中执行 PHP artisan vendor:publish

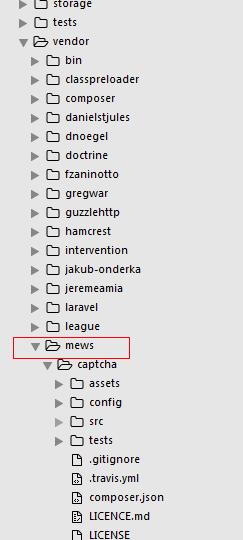
通过上面的所有步骤,查看目录,你会发现在vendor下多了mews目录,并且你可以使用命名空间 use Captcha, 在config/captcha.php中存在一个验证码的配置文件captcha.php。


-- 上面的所有步骤在 https://github.com/mewebstudio/captcha 中同样存在!
我们来看一看新增的vendor/mews目录
我们找到vendor/mews/captcha/src/captcha.php
查找public 方法, 发现:
public function create($var) --- 生成验证码
public function check($var) --- 判断输入和验证码是否相等
public function src($var) --- 输出img属性src的链接
public function img($var) --- 输出img标签
-- 其中,$var 参数就是,config/captcha.php 中 对应的键,分别可以是:
default, flat, mini, inverse 代表了四种风格的验证码!可以针对不同风格进行配置,直接在config/captcha.php中修改配置项
-- 实例:
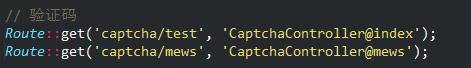
1.在app/Http/routes.php中配置路由

其中captcha/test, 表示测试路径, 映射 CaptchaController 下的 public function index() {}
captcha/mews 映射验证码的输出,映射 CaptchaController 下的 public function mews() {}
2.创建控制器
在cmd窗口中,直接输入
php artisan make:controller CaptchaController --plain
如果提示成功,则说明在 app/Http/Controllers/ 下产生了新文件 CaptchaController.php
3.在app/Http/Controllers/CaptchaController.php中新建index() 和 mews() 方法
<?php namespace App\Http\Controllers; use App\Http\Requests; use App\Http\Controllers\Controller; use Illuminate\Http\Request; //引用对应的命名空间use Session; use Captcha; class CaptchaController extends Controller { /** * 测试页面 */ public function index() { // $mews = Captcha::src('inverse');, compact('mews') return view('captcha.index'); } /*创建验证码*/ public function mews() { return Captcha::create('default'); } }
4.创建视图
在resources/views/目录下创建captcha目录,分别新建index.blade.php 并且大概做个布局和样式调整
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Learn Laravel 5.1</title> <link href="{{ asset('/css/app.css') }}" rel="stylesheet"> <!-- Fonts --> <link href='//fonts.useso.com/css?family=Roboto:400,300' rel='stylesheet' type='text/css'> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h2>该页面仅仅用来学习验证码</h2> <h3>mews</h3> @if(count($errors) > 0) <div class="alert alert-danger"> <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <form action="{{ url('test/cpt') }}" method="post"> <input type="hidden" value="POST" name="_method"><!-- --><input type="hidden" value="{{ csrf_token() }}" name="_token" /><!-- --><input type="text" name="cpt" value="" /><!-- --><img src="{{ url('captcha/mews') }}" onclick="this.src='{{ url('captcha/mews') }}?r='+Math.random();" alt=""><!-- --><input type="submit" value="Submit" /> </form> <div id="footer" style="text-align: center; border-top: dashed 3px #eeeeee; margin: 50px 0; padding: 20px;"> ©2015 <a href="http://www.cnblogs.com/Zell-Dinch/">ZellDincht</a> </div> <!-- Scripts --> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script> </body> </html>
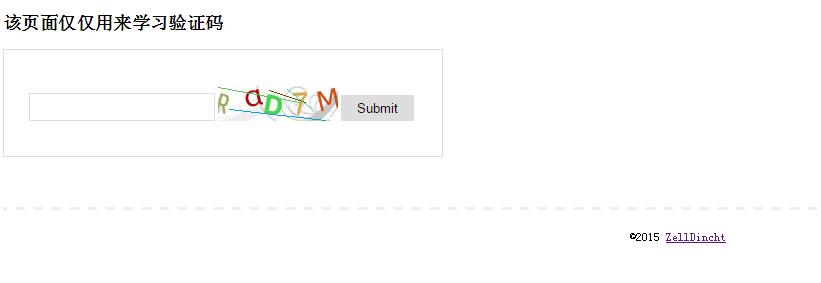
这时候输入:http://your-host/captcha/test 查看

这是我的布局和captcha
5. 添加路由到app/Http/routes.php

我通过post提交到后台进行测试
6.在TestController中cpt方法如下:
<?php namespace App\Http\Controllers\Test; use Illuminate\Http\Request; use App\Http\Requests; use App\Http\Controllers\Controller; use Input, Validator, Redirect, Session, Captcha; class TestController extends Controller { public function cpt(Request $request) { // dd(Input::get('cpt')); $rules = [ "cpt" => 'required|captcha' ]; $messages = [ 'cpt.required' => '请输入验证码', 'cpt.captcha' => '验证码错误,请重试' ]; //如果仅仅验证captcha的值可以 //采用 Captcha::check(Input::get('cpt')); //返回bool $validator = Validator::make(Input::all(), $rules, $messages); if($validator->fails()) { return Redirect::back()->withErrors($validator); } else { return "验证码OK!"; } } }
以上,测试如下,
验证错误:

验证正确:

这里没有采用使用Captcha::check()的方式,具体情况具体分析吧。

