You are here
Laravel实现dingo+JWT api接口之配置篇 Laravel实现dingo+JWT api接口之实战篇 有大用 有大用
废话不多说,直接进入----|
1. 安装拓展包
一、集成dingo
①在composer.json的require字段中添加:"dingo/api":"1.0.*@dev"
②执行:composer update
③在config/app.PHP注册到providers数组:
'providers'=>[
Dingo\Api\Provider\LaravelServiceProvider::class,
]
④生成dingo配置文件config/api.php :
php artisanvendor:publish--provider="Dingo\Api\Provider\LaravelServiceProvider"
⑤.env添加基础配置(四个即可):
API_STANDARDS_TREE=vnd
API_PREFIX=api
API_VERSION=v1
API_DEBUG=true
二、集成JWT
①在composer.json的require字段中添加:"tymon/jwt-auth":"0.5.*"
②执行:composer update
③在config/app.php注册到providers数组:
'providers'=>[
Tymon\JWTAuth\Providers\JWTAuthServiceProvider::class,
]
④注册jwt门面:
'aliases'=>[
'JWTAuth'=> Tymon\JWTAuth\Facades\JWTAuth::class,
'JWTFactory'=> Tymon\JWTAuth\Facades\JWTFactory::class,
]
⑤生成jwt配置文件config/jwt.php :
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider"
⑥生成jwt.php文件中数组的secret键成对应的值:
php artisan jwt:generate
来自 http://blog.csdn.net/qq_28666081/article/details/52187612
Laravel实现dingo+JWT api接口之实战篇
上一篇文章讲解了如何配置安装包(点击这里) 就是上面的内容,接下来讲解如何使用
这里我的需求比较特殊,使用的model并不是App/User,所以需要进行指定---》参考文章点击这里
见 /node-admin/10329 /node-admin/9980
①新建数据库及其model
1. 新建migrate:
php artisan make:migration create_clients_table --create=clients2. 新建model:
php artisan make:model Client然后修改model Client的继承类如下:
use Illuminate\Foundation\Auth\User as Authenticatable; use Illuminate\Database\Eloquent\Model; /** * @property mixed user_pwd */ class Client extends Authenticatable { 。。。。。。。。。。
3. 修改data/migrations/201x_xx_xx_xxxxxx_create_clients_table.php文件中的up方法如下:
public function up() { Schema::create('clients', function (Blueprint $table) { $table->increments('id'); $table->string('user_email',50); $table->string('user_pwd',100); $table->string('user_name',50); $table->timestamps(); }); }然后执行 php artisan migrate, 这样新的测试数据表就建好了。然后我们需要修改config/jwt.php中"user"=>"App\User"如下:
'user' => 'App\Client',
②routes.php下添加dingo代码:
$api = app('Dingo\Api\Routing\Router'); $api->version('v1', function ($api) { $api->group(['namespace' => 'App\Api\Controllers','middleware' => ['client.change']], function ($api) { $api->post('user/login', 'AuthController@authenticate'); //登录授权 $api->post('user/register', 'AuthController@register'); $api->group(['middleware' => 'jwt.auth'], function ($api) { //路径为 /api/tests $api->get('tests', 'TestsController@index'); //请求方式: //http://localhost:8000/api/tests?token=xxxxxx (从登陆或注册那里获取,目前只能用get) $api->get('tests/{id}', 'TestsController@show'); $api->get('user/me', 'AuthController@AuthenticatedUser'); //根据 }); }); });以上我们进行一个个添加对应的模块。
注:以上重点为(用于指定特定的model):
'middleware' => ['client.change']该middleware的代码如下:
public function handle($request, Closure $next) { config(['jwt.user' => '\App\Client']); //重要用于指定特定model config(['auth.providers.users.model' => \App\Client::class]);//重要用于指定特定model!!!! return $next($request); }
③基础模块添加
首先在app目录下创建Api/Controllers及Api/Transformers目录,图如下:
然后在Controllers下创建BaseController.php 用于作为被继承的验证基础模块,代码如下:
<?php namespace App\Api\Controllers; use App\Http\Controllers\Controller; use Dingo\Api\Routing\Helpers; class BaseController extends Controller { use Helpers; /**** * BaseController constructor. */ public function __construct() { } }
④认证模块添加
认证模块分为登录、注册、获取用户信息 ,全部代码如下:
<?php namespace App\Api\Controllers; use App\Client; use Illuminate\Http\Request; use JWTAuth; use Tymon\JWTAuth\Exceptions\JWTException; use Tymon\JWTAuth\Exceptions\TokenExpiredException; use Tymon\JWTAuth\Exceptions\TokenInvalidException; class AuthController extends BaseController { /** * The authentication guard that should be used. * * @var string */ public function __construct() { parent::__construct(); } /** * @param Request $request * @return \Illuminate\Http\JsonResponse */ public function authenticate(Request $request) { $payload = [ 'user_email' => $request->get('email'), 'password' => $request->get('password') ]; try { if (!$token = JWTAuth::attempt($payload)) { return response()->json(['error' => 'token_not_provided'], 401); } } catch (JWTException $e) { return response()->json(['error' => '不能创建token'], 500); } return response()->json(compact('token')); } /** * @param Request $request */ public function register(Request $request) { $newUser = [ 'user_email' => $request->get('email'), 'user_name' => $request->get('name'), 'password' => bcrypt($request->get('password')) ]; $user = Client::create($newUser); $token = JWTAuth::fromUser($user); return $token; } /**** * 获取用户的信息 * @return \Illuminate\Http\JsonResponse */ public function AuthenticatedUser() { try { if (!$user = JWTAuth::parseToken()->authenticate()) { return response()->json(['user_not_found'], 404); } } catch (TokenExpiredException $e) { return response()->json(['token_expired'], $e->getStatusCode()); } catch (TokenInvalidException $e) { return response()->json(['token_invalid'], $e->getStatusCode()); } catch (JWTException $e) { return response()->json(['token_absent'], $e->getStatusCode()); } // the token is valid and we have found the user via the sub claim return response()->json(compact('user')); } }过程分析:
①继承自BaseController.php,继承了dingo的操作方法
②继承BaseController.php的构造函数,并用config改变其指定model
③到这里如果没有配置错误的话就是就是三个模块都可以正常运行了
⑤认证模块使用讲解
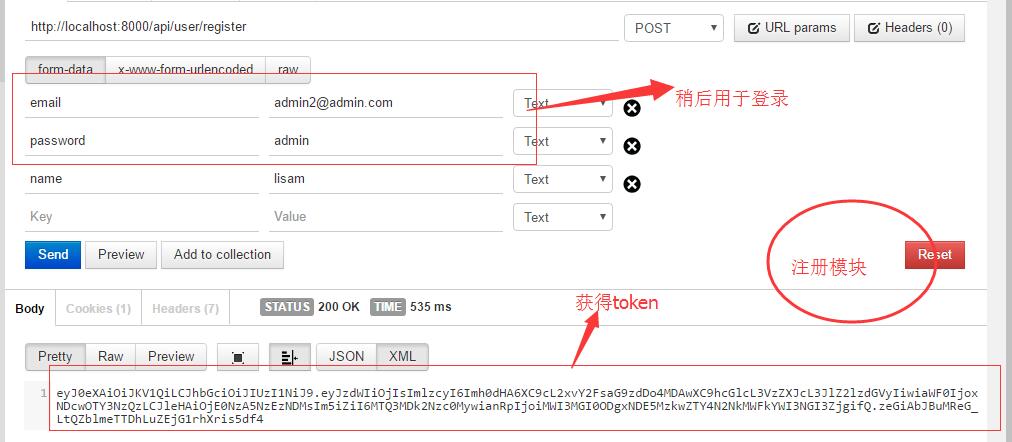
这里我们首先使用postman(不清楚搜下。一个谷歌插件)请求localhost:8000/api/user/register 注册接口:
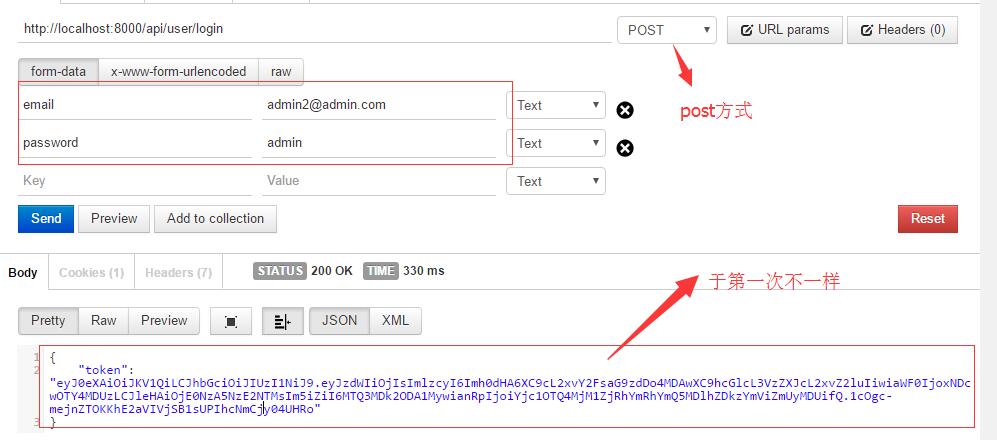
然后请求 localhost:8000/api/user/login 请求如下图:
同样我们得到了一个新的token,这里说明每次登陆都会刷新token这样我们复制最新token,下面有用
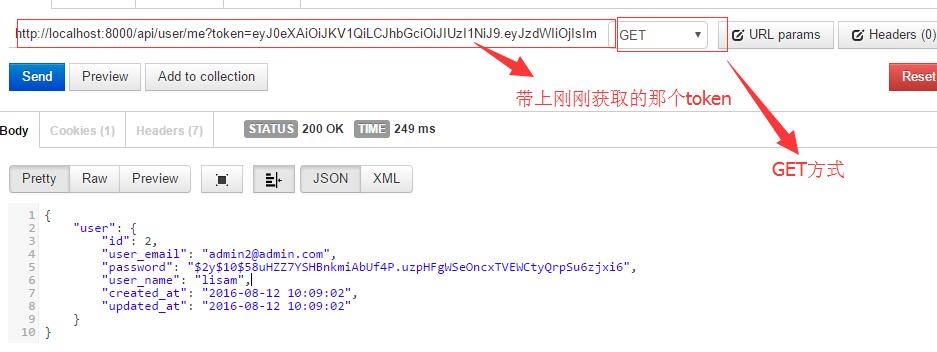
接下来我们使用刚获取的最新个人信息
⑥token获取信息模块
⑤中最后一个获取个人信息模块也属于这里。。。下面主要讲解返回特定的数据格式
首先在Transformers目录下添加TestsTransformer.php文件代码如下:
<?php namespace App\Api\Transformers; /**该类为dingo api封装好**/ use League\Fractal\TransformerAbstract; class TestsTransformer extends TransformerAbstract { /*** * 分开为了解耦 * 数据字段选择 * @param $lesson * @return array */ public function transform($lesson) { /******隐藏数据库字段*****/ return [ 'username' => $lesson['user_name'], 'email' => $lesson['user_email'], ]; } }注:这里继承了dingo的TransformerAbstract类
然后在Controllers目录下新建TestsController.php作为基础信息获取,代码如下:
<?php namespace App\Api\Controllers; use App\Api\Transformers\TestsTransformer; use App\Client; class TestsController extends BaseController { public function index() { $tests = Client::all(); return $this->collection($tests, new TestsTransformer()); } public function show($id) { $test = Client::find($id); if (!$test) { return $this->response->errorNotFound('Test not found'); } return $this->item($test, new TestsTransformer()); } }
注:这里引用了TestsTransformer作为数据格式,item为dingo自带函数,处理数据格式并返回
请求方式与⑤中请求localhost:8000/api/user/me?token=xxxxxxxxxxxxxxxxxxxx 一致,详情请求地址请看routes文件。
到此就讲完了Dingo+JWT接口开发了。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
hkzj05719
2017-09-18 15:349楼- "message": "Argument 1 passed to Illuminate\\Database\\Eloquent\\Model::__construct() must be of the type array, object given, called in D:\\phpStudy\\WWW\\apidemo\\vendor\\tymon\\jwt-auth\\src\\Providers\\JWTAuthServiceProvider.php on line 126 and defined",
"status_code": 500,
老哥什么回事帮我看看

qq_28666081
2017-09-15 09:598楼
我猜可能是授权问题,chmod -R 777 某个目录试试

mzjmc123
2017-09-14 18:127楼- 大神从开始写就在用你的这个做参考,但是现在问题来了我验证了十几次了,我在windows下面用的xampp集成开发环境是能通过的完全没有问题,但是我直接在linux里面创建,编写的话就会有问题,我把windows下的项目git到linux中访问也没问题,在linux中创建项目一直到后面的所有的操作,没有任何问题,但在验证token的时候出错,解析不聊token,登录注册都是没问题的,能解释下么

ganshining
2017-07-22 18:096楼- Client 要写全内容,不然一直报500 比如protected $fillable = [
'name', 'email', 'pwd',
];

ganshining
2017-07-22 18:085楼- 哥啊,你有个地方不对啊,害得我一直出问题,我都开始不相信人生了。我是在5.4上开发的,具体说一下。你的步骤没有问题,Client 模型得写多一个东西出能出来
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
class Client extends Authenticatable
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'pwd',
];
}
我的表名和字段有变化,但是我试过了不多写一点东西一直是500报错

qq_28666081
2017-07-22 21:49- 回复ganshining:谢谢补充,之前用的是5.2版本没遇到该问题,我会注意的,谢了
ganshining
2017-07-22 18:074楼- 哥啊,你有个地方不对啊,害得我一直出问题,我都开始不相信人生了。我是在5.4上开发的,具体说一下。你的步骤没有问题,Client 模型得写多一个东西出能出来
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
class Client extends Authenticatable
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'pwd',
];
}
我的表名和字段有变化,但是我试过了不多写一点东西一直是500报错

u013073732
2017-05-16 11:303楼- 你好,创建中间件的哪一步,是在middleware文件夹下创建一个client文件夹,再在下面创建一个change的中间件吗

qq_28666081
2017-05-16 22:06- 回复u013073732:直接用 php artisan make:middleware

u013073732
2017-05-16 11:292楼- 你好,创建中间件的哪一步,是在middleware文件夹下创建一个client文件夹,再在下面创建一个change的中间件吗

xin_ruozhishui
2017-03-13 10:401楼- 你好,这个是laravel哪个版本的?

qq_28666081
2017-03-13 20:05- 回复xin_ruozhishui:5.2

xin_ruozhishui
2017-03-14 10:44- 回复qq_28666081:嗯嗯,谢谢,还有第二步没有看懂,好像出错也在第二部了,报错说是,Class client.change does not exist

qq_28666081
2017-03-14 10:55- 回复xin_ruozhishui: client.change是自己弄得中间件,client是对应的model

xin_ruozhishui
2017-03-14 11:03- 回复qq_28666081:这个您能具体说一下怎么弄吗,不太熟悉这个QAQ,谢谢了

u012625509
2017-08-03 10:41- 回复xin_ruozhishui:php artisan make:middleware Client/Change 并且在
protected $routeMiddleware = [
//添加
'client.change' => \App\Http\Middleware\Client\Change::class,
];
而且在client .php 添加白名单
protected $fillable = [
'user_name', 'user_email', 'user_pwd',
];
来自 http://blog.csdn.net/qq_28666081/article/details/52188549