You are here
chrome 常用 扩展 常用扩展 常用组件 插件 有大用 有大大用 有大大大用 有大大大大用

1)翻译组件有

translate selection 谷歌的翻译组件 (选定部分翻译)
Google Translate (全文翻译) (我一般用这个)
ImTranslator: Google Translate (全文翻译,选定部分翻译,不支持对https网址的翻译)
Bubble Translate翻译插件
2)web developer 插件 web 开发者工具
3)迅雷扩展组件 thunder download extension for chrome
https://chrome.google.com/webstore/detail/thunder-download-extensio/ncennffkjdiamlpmcbajkmaiiiddgioo...
4)last pass 扩展 https://chrome.google.com/webstore/detail/lastpass-free-password-ma/hdokiejnpimakedhajhdlcegeplioahd...
last pass 扩展见附件 lastpass.crx.txt 下载后把 .txt去掉就是扩展文件
5) 模拟手机 Chrome——开发者工具滴设置
在Chrome浏览器开发者工具的设置里面其实有对应的User Agent的设置,你只需要选择对应系统的User Agent即可模拟其相应的浏览器。方法如下:
打开Chrome的开发者工具,快捷键“Ctrl+Shift+I”打开、或者右键——审查元素,等等
在开发者工具的右下角(可能因版本不同而位置不同),点击打开小齿轮状的设置按钮
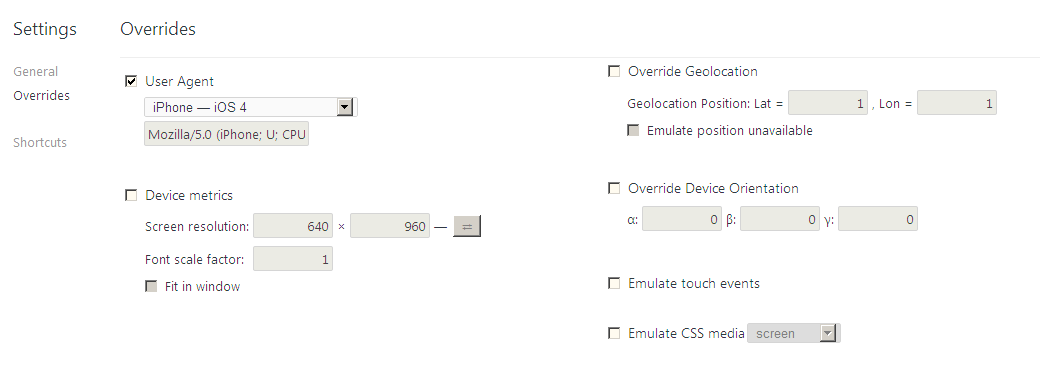
“设置”里面的第二项“Overrides”,映入眼帘的第一项就是“User Agent”了,打上对钩,就可以选择相应的主流User Agent了,当然,选择最后的“Other”你还可以添加自己需要的User Agent。
选择对应的User Agent后,如果当前浏览网址为PC页面,且是以User Agent为判断标准的,那么刷新就会跳转到对应的手机页面,同样,如果直接访问手机页面,也就不再跳转。
切记:开发者工具需要一直打开着,关闭就失效了哦。
除此之外,“Overrides”里还能模拟设备屏幕尺寸、模拟地理位置、模拟touch events和模拟CSS media的功能,还够强大吧。
PS:据说有人利用模拟地理位置这个功能来成功滴模拟了自己的世界各地发布的微博、QQ说说等,如果你想屌丝下,那就试试吧,足不出户全球发微博、说说。
配图一张,说明:当前Chrome版本 28.0.1500.95 m,如果你的没有此功能,那么就升级吧。

6) restart my chrome 重启扩展
7)Chrome 浏览器的扩展,去测试一下 .... 这个扩展叫做 POSTMAN ,
这个扩展可以模拟 post 方法 postman扩展
你可以的 Chrome Store (chrome商店) 里免费下载到。
使用 方法 chrome://apps/ 或者会发现任务栏有个chrome应用启动器
8) web Developer 开发者工具
9) 鼠标手势
crxMouse chrome Gestrues 
10)keyconfig 快键键 (修改快捷键,现在好像没有了 ,不行了)
11) Surfingkeys 修改快键键

12) Keyboard Shortcuts to Close Other/Right Tabs 关闭右侧标签页 其它标签页
13) Shortkeys (Custom Keyboard Shortcuts)
14) close tabs (这个好像没有快捷键)
15) keyboard shortcuts to close other/right tabs 
16) shortkeys custom keyboard shortcuts (这个经测试,有大用)
16) CloseMyTabs 根据时间关闭特定的Chrome标签页下载地址
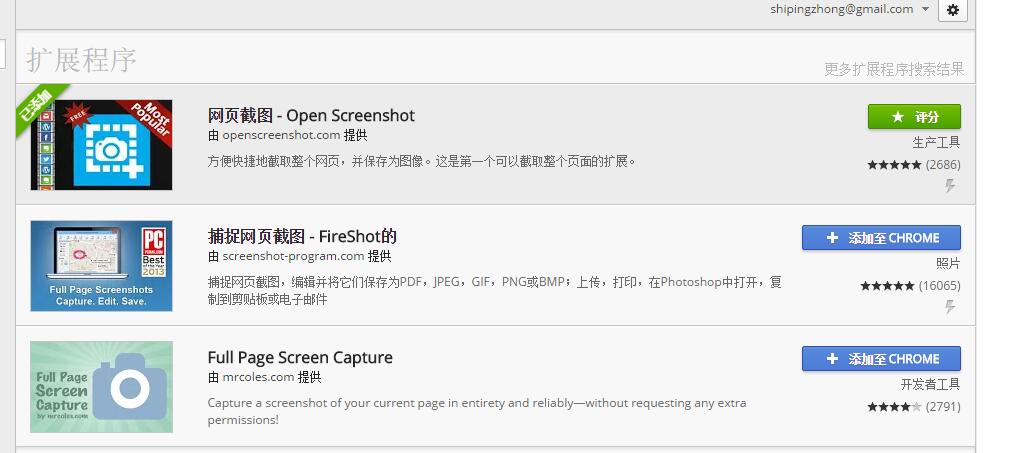
网页截图 open screenshot 
显示 ip 的扩展
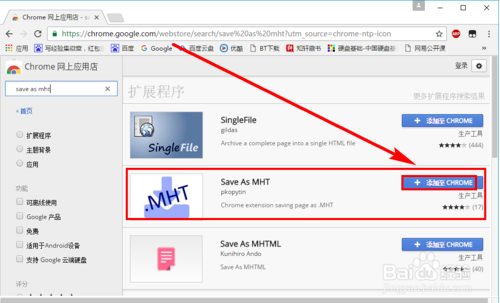
3) 保存网页为单个文件 "Save As MHT" 有点类似于 firefox 的 scrapbook

4) clear cache 在扩展里面搜索 "clear cache" 就可以看到清空缓存的组件
5) HTML 标签检测器 检查 缺失 缺少 |HTML TAG CHECKER Chrome插件
6) Visual Event 查看 dom元素上的事件

7) Quick Find for Google Chrome,可以实现大小写匹配敏感 大写 小写,按下ctrl+shift+f进行查找。
8) Old New Tab 打开新标签页,新窗口,原来的旧网页,旧网址,上一个网址,上一个网页
9) Set Character Encoding utf-8,gbk 编码 /node-admin/9112
| 附件 | 大小 |
|---|---|
| 3.04 MB |
