You are here
马哥 21_01 _Web服务及http协议【攻城狮论坛の免费分享】 有大用
HTTP: HyperText Transfer Protocol 超文本传输协议
超文本 就是带超链接的文本
超链接:就是能够在文档间跳转的,基于这些链接,能够在文档之间进行跳转的文本
ftp smtp tcp/ip 在互联网诞生不久,就出现了
Web:出现的较晚,上世纪80年代末,90年代初诞生在欧洲量子物理实验室
主要是实现能够在多个不同的部门之间共享文档,而且可以快速实现文档定位的一种协议,
当然早期刚诞生时,它也就实现了一种机制,这种机制能够实现在文档中给些符号或文本加上一个背后的链接,
我们通过简单的访问文本就能够定位到跟这些文本相关的其它文档中去
早期的web无非就是实现文档间跳转的协议而已
http:// http协议最早诞生,能够公布于世, 让所有人都能够实现 应用这个技术的http协议是 0.9的版本
那时web服务仅支持纯文本(超链接), 纯ASCII字符组成的
HTML: 超文本,编写超文本的语言 HyperText Mark Language 超文本标记语言
(就是用来开发超文本的一种开发语言)
事先规定好的,给文本加上标签,这些文本被 客户端浏览器解析的时候,能够将这些标记解析为字体格式(字体的表现属性)
<h2>Title</h2>
Browser :浏览器,就是客户端代理的一种
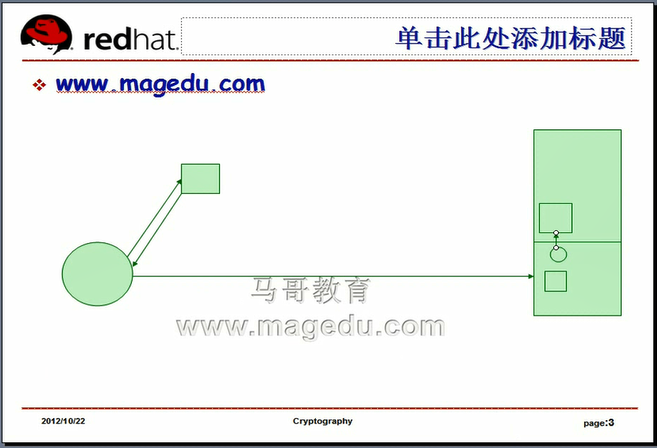
1.1.1.1 web a.html
2.2.2.2 web a.html
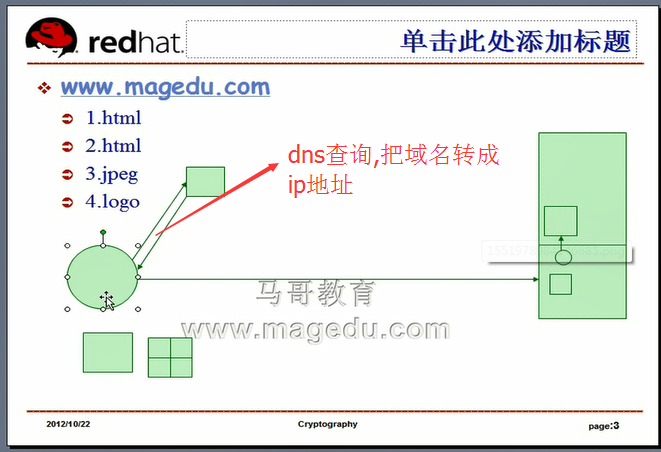
URI:(Uniform Resource Indentifier )统一资源标识符能够让客户端很好的识别在互联网上的不同文档的一种机制
全局范围(不仅限于互联网) 全球的包括互联网在内的 所有的可以在全局唯一引用某一个独立的资源的命名方式
是标识唯一的定位一种资源访问路径的方式(命名方式)
统一: 路径格式上的统一
URI 有一个子对象 叫 URL
URL: Uniform Resource Locator 统一资源定位符
URL 是 URI 的一个子集,它用于描述在互联网上互联网资源的统一表示格式
如何标识互联网上的资源: 把获取这个资源的路径,协议通通标识出来
protocol://HOST:port (哪个用户的账号密码等等)/path/to/file
http://www.magedu.com/download/linux.tar.gz
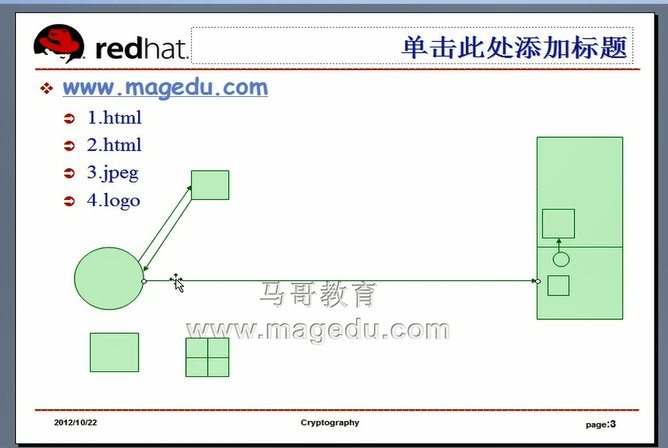
web资源: 就是能够通过统一资源定位符唯一标识,标识它,并且我们能够让客户端访问的文件(未必都是文件)
http://www.magedu.com/logo.gif
多个资源很可能被整合为一个html文档的
web对象(就是web资源):
html文档就是可以实现将这些分散在多个web服务器上的资源整合成一个页面并能够让浏览器进行显示的这种语言,就是html标记语言
HTTP方法: (资源获取的方式)
http/1.0
GET (0.9版早期只有GET这一种) 从服务器获取资源到本地并且通过浏览器来显示 它最安全(可以理解为它是只读的) GET (获取) 对应 POST(发布)
PUT (1.0时) 在远程服务器上直接获取一个文件到本地的 对于DELETE ?好像不对,好像PUT类似于update,更新的意
POST (1.0时) 通过表单提交数据到服务器的
DELETE (1.0时) 在远程服务器上删除文件的
常用的http方法 共有8个,最常用的是上面4种
http/1.0
还引入了MIME机制
MIME: Multipurpose Internet Mail Extension 多功能(多用处)互联网邮件扩展
这是提一下 SMTP: Simple Mail Transmission Protocol 简单邮件传输协议,早期只能传输纯文本的 (但是现在我们发现通过邮件附件发现传输的不止纯文本,现在什么都可以,mp3(是二进制格式,不是文本) 图片) 这些能传输了,就是因为STMP中引入了MIME(参够将二进制数据,或者叫非文本数据在传输前重新编码为文本格式再传输,对方到达后,对象却能够理解这是一个重新编码的文本,而且还能够用一种相反的机制将它重新还原回原来的格式,还能够调用相应的程序来打开此文件.)(比如传的rar文件,对方自动用 winrar 打开,比如传的图片,对方自动用显示图片的应用程序将图片显示出来)
Base64就是一种文本编码格式,
http 1.0 协议当中,它本身也是传输纯文本的,后来 参照stmp使用的mime机制,把mime引入了http协议当中,从此以后http协议也可以传输非文本数据了,这也就是为什么今天我们的浏览器打开以后,可以传输各种各样的丰富多彩的数据的一个主要原因
协议首部(协议源数据):(在首部明确告诉对方,自己的文件格式是 image/jpeg ,客户端收到后发现这是一个image的大类,下面是个jpeg的小类,就知道这是一个jpeg格式的图片,浏览器就会调用与之相匹配的插件来展示这个文件,于是这个图片就显示出来了 (如果浏览器不支持这个插件,就会调用系统的外部的其它的能够显示图片的插件))(所以它以插件的机制在浏览器当中去解析对应mime格式的文档的)(事实上到今天为止,我们的http协议能够支持上百种甚至数百种不同的文件格式)(如果浏览器没有这个插件,外部也没有对应的插件,那么这个文件是不能解析出来的)
(刚刚装完操作系统,没有装对应的flash插件的话,打开网页的时候,很多flash就显示不出来,)
资源传递给客户端的时候,明确说明白,自己是哪一类的文件,
比如 image/jpeg
动态效果:
正是因为这种插件机制的实现,使得后来出现了动态效果技术
windows当中 ActiveX flash是一种编程语言,它将一种编程代码嵌入到文档里面,到客户端由flash播放器(flash插件) 将这些语言所表述的内容予以展示,而这些语言正是描述的一种动态图片或动态效果
Java, Applet ,用java开发的能够通过http协议传输的java代码,这段代码传到客户端之后,只要客户端装上jre(java 运行环境),它就能够解析Applet当中所描述的代码,这些代码也能够将某些图片展现为动态格式,跟flash是一样的,但是Applet过于重量级,不像flash那么轻巧,所以使得applet在与flash的竞争当中,Applet不行了,刚活几年就下去了.这种动态机制,不是动态网页,只是展示一种动态效果
动态网页:服务器端存储的文档不是html格式,而是编程语言开发的脚本(也可以不是脚本),然后获取客户端的特性(比如客户端地址,客户端浏览器类型,GET(PUT方法)等 ),这些特性就当作参数, 脚本接受参数之后在服务器端运行一遍(bash脚本由bash解释器运行,php脚本由php解释器执行,C语言开发的程序就先编译好,然后由C的执行环境来运行),运行完成后会生成html格式的文档,把生成的html文档发给客户端.
执行脚本与web服务器没有关系, web服务器调用额外的工具来实现执行脚本
web: index.php
当客户端申请获取访问这个脚本的时候,我们的服务器端会根据它的扩展名来判断这不是一个html文档,而是一个脚本,(web服务器不会立即响应客户端的访问,而是通过某种机制,通过某种协议(某种外在的配置的机制,一种连接协议,去调用一个额外的运行程序)(比如调用php的解释器),
让php的解释器去运行index.php,结果生成(格式化成)一个html文档,通过这个协议,再发给web服务器,web服务器再返回给客户端
(web-->protocol-->php) (运行index.php)
所以说执行脚本的过程跟web服务器没关系,因为web服务器只是一个http服务器,它并不负责处理动态内容
web是一个具体的应用,它是在用户空间
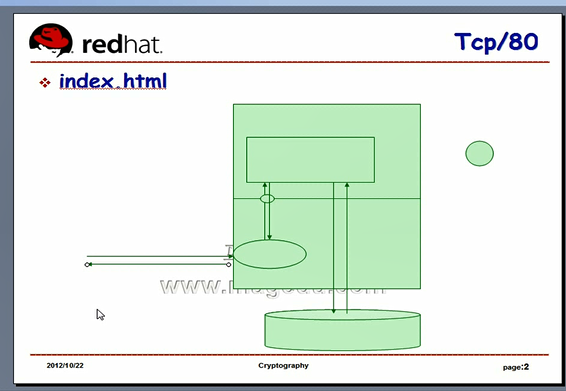
请求过来(TCP/IP协议)是到内核空间的,内核空间通过各种TCP/IP协议站,路由机制等,通过各种解码发现,这里访问的是本机80端口的套接字 (web服务监听在本机的80端口上) 内核就将用户的请求通过我们的套接字转给用户空间的web服务器,此时程序的执行流程就从内核空间转到了用户空间, web服务器发现请求的是index.html,此时web服务器转换到内核模式,然后,到磁盘上把index.html文件加载过来,内核找到文件后,就把这个文件返回给用户空间(web服务器),
web服务器再通过套接字回到内核空间,通过网络TCP/IP协议站,把index.html响应给客户端

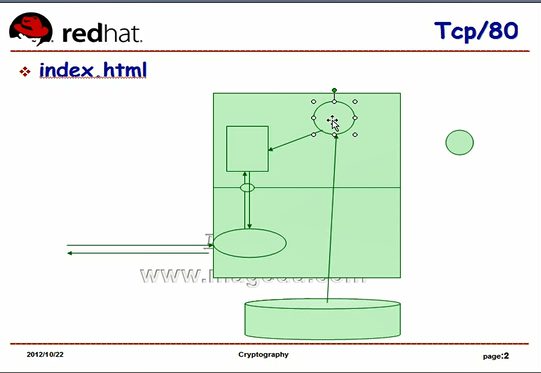
如果请求的是index.php ,web服务器发现这是一个动态页面,(此时就不能直接予以响应了),通过其它协议,启动另外一个进程(这个进程是一个解释器,bash的话就是bash解释器,php的话,就是php解释器),然后通过协议,把index.php传递给解释器(或者说解释器自己能访问这个文档index.php) 而这个解释器通过线上内核模式把index.php的内容从硬盘读取到解释器里面来,在解释器里面执行一遍,将执行结果返回给 web服务器,web服务器再将这个请求的结果通过内核,再通过网络返回给客户端

这个解释器的进程执行结束了,任务完成了,这个进程应该销毁吧,所以对于web服务器来讲,要响应一个动态内容,得先创建一个子进程,(启动一个进程的子进程)(发起一个别的子进程) 那个进程要执行一次,然后呢?销毁这个进程,,,,,这实际上都是系统开销
一个客户端访问是无所谓的,当成千上万个客户端访问,(一万个用户请求同时到达我们的服务器,我们的服务器要启动一万个进程) (假设一个进程需要2M内存,对于web服务器(apache)来讲,要处理的内容非常大的话,需要很多数据的话,一个进程20M的内存,都很正常)(如果有一种 web服务器,它能够起到相同的效果,但是需要的资源更少的话,它的性能就更强)
(我们将来工作的大多数内容都是与web服务器打交道的,必须要理解它背后的工作机制)
web服务器工作 背后有很多的彼此间的联系的很多进程需要启动,很多额外的机制需要处理
但是动态网页本身,它是一个脚本,这个脚本执行结束之后,可以生成html文档,生成的html文档还可以通过超链接,调用其它格式的静态文件
index.html
一个网页里面,可能会通过超链接,引用n个资源(web对象),web对象每一个都有自己的url,
动态网页当中:包含静态内容(图片,文件,rar的压缩包)和动态内容
只有动态内容部分才需要运行
动态内容运行完以后,将这些静态内容生成了一个html文档,一并返回给客户端
在http 1.0 之后,就能够支持这些机制了,1.0当中又引入的MIME,使得 web服务对于多媒体内容的支持得到了极大的扩展,也正是1.0协议的出现,使得web服务器迅速地在全球流行开来,并大大促进了互联网的发展 甚至在web出现之前,受限于硬件技术和网络本身,那个时候网络还未流行,不能为大众所接受,无论是使用邮件服务还是ftp服务,与用户的普通生活没有关系,正是web服务技术出现以后,尤其是1.0协议出现之后,才使得互联网真正的彻底的走进人们的生活,并反过来促进了互联网技术的发展
缓存: http 1.0当中,引入了缓存的机制

服务器端监听 两种方式?是吗?
阻塞,就在门后看着
非阻塞 (轮询),过5秒钟到门这边看一次

服务器要到内核上去注册 我要使用80端口,并且我一直在80端口上(套接字)处于等待状态,这样子当请求通过TCP/IP协议站到达内核的时候,内核就能够找到这个服务器,并把请求转给这个服务器


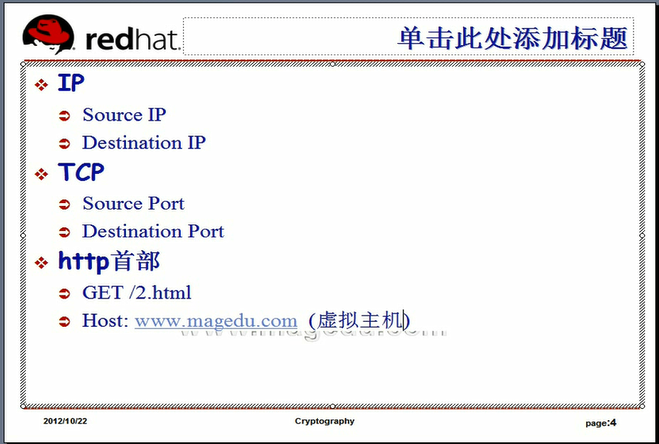
URL: http://www.magedu.com/2.html
这个路径在TCP/IP协议的首部是没有包含的
HTTP首部
HTTP报文: 请求报文 响应报文

HTTP报文: 请求报文 响应报文
请求报文语法:
<method><request-URL><version>
<headers>
<entity-body>
解释如下
<method>(get post等) <request-URL>(请求的url) <version>(版本 0.9还是1.0)
<headers>(http协议的首部)(Host就是其中的一个首部)
(这里空白行是必须的)
<entity-body> (报文 主体) ( POST GET 等提交(通过表单提交)才有主体,直接 GET 获取就没有主体了)
响应报文语法:
<version> <status> <reason-phrase>
<headers>
<entity-body>
解释如下
<version>(响应的版本要与请求的版本一样,你请求什么版本我响应什么版本) <status>(有一个状态码 ) <reason-phrase>(成功或失败,是怎么个成功,怎么个失败,具体解释status的意义)
<headers>(响应报文首部)(比如响应给你是什么MIME格式的,比如 images/jpeg 格式)
<entity-body>(响应的报文如果存在,应该有主体,如果不存在,就没有主体了)
状态码 (状态代码):
(倒底是请求成功或失败的,有个标识符,比如不存的的就是404,正常的话就是200) 共有5类(都用3位数字来表示)
1XX:纯信息,特定的场景中告诉客户端,我们的服务器需要什么特殊对待,跟我们请求的资源没有什么特别大的意义(没有什么特别大的关系),我们用得很少
2XX:"成功类"的状态码 (200,请求资源正常,已获取到,正常响应) (200是常用的) (201)(202) 不同的成功,代表的意义不一样
3XX:重定向类的信息,资源存在,但资源被挪到其它地方去了(301永久重定向,从此以后不要来找我)(302临时重定向,临时到那边去找,这边忙不过来)(304,not modified 请求的内容我这里没有发生改变,你有缓存,你就用你的缓存吧) 这三种重定向最常用
4XX:客户端错误类的信息 (404, not found 请求一个不存在的文件,文件没有被发现)
5XX:服务器端错误类的信息 (500)(501)(502)(504) 请求的文件是存在的,但是由于服务器自己内部故障导致无法给你响应(比如请求动态内容,服务器应该在内部启动一个动态进程执行一下,将执行结果返回给客户端,假如这个动态进程启动不了的话,那就跟客户端没关系),像这种,就称为服务器端的错误类信息
客户端请求服务端的时候,也可以只让它返回 状态码,或者返回首部,而不用返回主体的
http/1.0: PUT, POST, DELETE, HEAD(只返回首部,不返回主体的,不响应主体)
请求报文:
GET / HTTP/1.1
Host: www.mageedu.com
Connection: keep-alive
下面解释说明
GET / (根,这里并没有指定访问哪个网页,这叫主页,默认页面) HTTP/1.1 (1.1与1.0没有太大的区别)
Host: www.mageedu.com (它是首部) (首部格式 : "首部名称 : (冒号) 首部值")(无论响应报文还是请求报文,首部都是这样子的格式) (参数(首部格式 ) 冒号(:) 值(首部值))
Connection: keep-alive (也是首部) (首部格式 : "首部名称 : (冒号) 首部值")
(没有主体,GET方法,是个简单的请求,这就说明是到服务器简单的打开一个文件到本机(通过浏览器解析))
响应报文:
HTTP/1.1 200 OK
X-Powered-By: PHP/5.2.17
Vary:Accept-Encoding,Cookie,User-Agent
Cache-Control: max-age=3, must-revalidate
Content-Encoding: gzip
Content-Length: 6931
下面解释说明
HTTP/1.1 (协议版本) 200 OK
X-Powered-By: PHP/5.2.17 (它是首部) (首部格式 : "首部名称 : (冒号) 首部值")
Vary:Accept-Encoding,Cookie,User-Agent (一些额外标记的变化类的内容) (vary 变化)(它是首部) (首部格式 : "首部名称 : (冒号) 首部值")
Cache-Control: max-age=3, must-revalidate (用于控制客户端能不能缓存的) (它是首部) (首部格式 : "首部名称 : (冒号) 首部值")
Content-Encoding: gzip (内容编码机制,我们的内容,我们的网页是先压缩以后发送的) (它是首部) (首部格式 : "首部名称 : (冒号) 首部值")
Content-Length: 6931 (内容一共有多长)(它是首部) (首部格式 : "首部名称 : (冒号) 首部值")
上面两个报文的第一行通常称作报文 "起始行(start line)": 后面的标签格式的内容称作首部域
(Header field),每个首部域都由名称(name)和值(value)组成,中间用冒号分隔,另外,响应报文通常还有一个称作Body的信息主体,即响应给客户端的内容
web服务器的主要操作
1,建立连接--接受或拒绝客户端连接请求
2,接收请求--通过网络读取HTTP请求报文
3,处理请求--解析请求报文并做出相应的动作
4,访问资源--访问请求报文中相关的资源
5,构建响应--使用正确的首部生成HTTP响应报文
6,发送响应--向客户端发送生成的响应报文
7,记录日志--当已经完成的HTTP事务记录进日志文件
上面几步没有脚本处理的步骤,所以一个真正意义上的原生态的web服务器,是不会处理动态内容的,
开发一个web服务器很简单,只要完成上面的几件事就可以,只要能响应请求(接受请求),解码协议,访问资源,构建报文,记录日志
http/1.0协议 ,引入了MIME机制,引入了缓存

假设
5s: 事实完成域名解析,请求web,web响应返回过来,事实上5秒算速度快了,
10 images, 3 css,5 htmls,
18个资源,每一个资源都是单独请求,单独传输的
打开一个页面,可能要发起n次请求的,因为每一个资源都要单独请求
为了让页面打开尽可能快一点,浏览器多数是多线程的
ie6 好像4线程?
chrome 好像2线程?
http, tcp:三次握手,四次挥手
有18个资源都要每个进行 三次握手,四次挥手
所以 在这种情况,缓存的意义就出现了,比如图片一般不会改变,所以缓存图片吧
网页第二次再打开,会发现速度很快,是因为很多内容直接从缓存中返回的,
刷新页面意味着无论本地缓存是否存在,都要从服务器获取文件的,
有些软件没事让我们清理垃圾,比如360安全卫士,清理浏览器垃圾文件,特别是在手机上,清理垃圾后,第二次打开网页,多了很多流量出来
所以浏览器的缓存是加速网页访问的,想让它失效,刷新一下就可以了,没事别清理垃圾,那不是垃圾,是加速系统访问速度的,当然如果访问的是保密性网站,最好是清理垃圾
http/1.1 中,引入了两种机制
1)增加了缓存的功能,它的各种控制能力都进行了增强
2)引入了长连接的机制
长连接,就是获取资源后不断开,等着获取第二个第三个资源..... 连接一直不断开,
(但是有坏处,比如服务器访问量非常大,服务器只允许同时有500个请求进来,但是现在来了已经有600个了,后面的100个就在排队了,前面的500个有退出,后面的100个才能响应进来,但是这500个不走了,后面的100个等着等着等不及就走了,,)(长连接有一个好处,可以让同一个客户端发起第二个请求的时候,尽可能缩短时间(不需要什么三次握手,四次挥手),降低服务器端资源占用率)(但是它有个坏处,就是服务器端的并发量巨大的时候,后来的客户端可能就很难建立连接获取资源了)(但是大多数情况下,只要你的服务器端连接的数量没有大到无与伦比的地步,那么使用长连接可以显著的提高服务器的响应能力的) (如果使用长连接,客户端建立连接以后永远再也不断开了,带来的后果,就是后面的客户端永远也无法进来了) (假如客户端一直请求资源,,请求了第一个,再请求第二个......请求不断了,请求了两天两夜,这连接就要建立两天两夜了,后面的等待的客户端就会永远处于等待状态)(所以服务器端为了资源的有效利用,虽然建立了长连接,也不能让它一直在线的
两种限定:1) 空闲超时 超时时间 (请求了第一个资源,第二个资源再也不请求了,到达一定时间后,超时断开)
2) 最多只给你请求多少次 (一直请求,一直请求不断开,最多只给你请求多少次,如果你还要请求,那就给你重新排队) (火车票一样,顶多只能买10张票,还想再买,对不起,重新排队)
)

长连接对服务器的性能影响特别大,
服务器端会有多个用户请求同时连进来
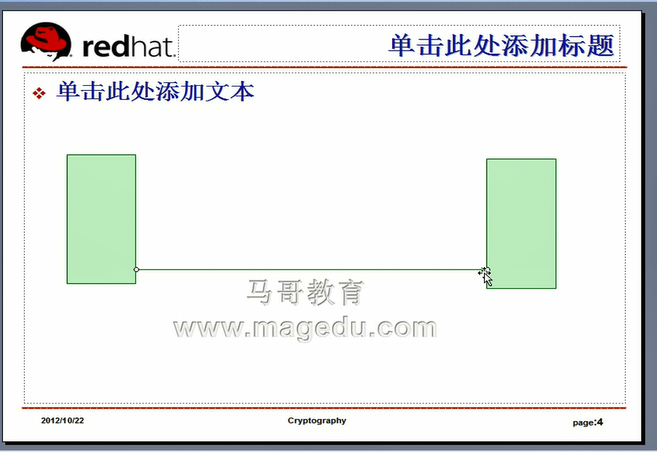
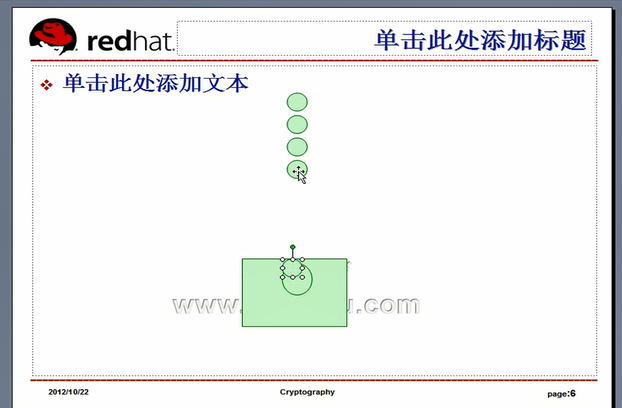
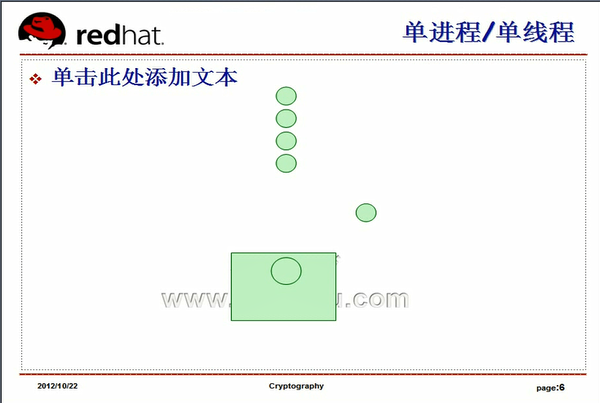
1) 单进程/单线程 服务器模型


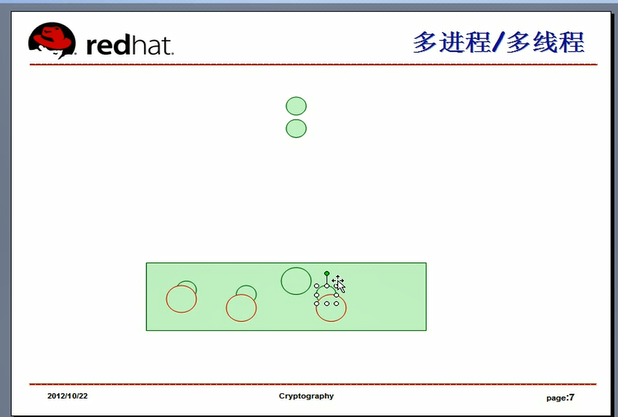
2)多进程/多线程 的机制 prefork worker (work)?
web进程接受用户请求的时候,生成跟它一模一样的子进程,
(web 进程自己不处理,只不过接受请求后,生成子进程来处理请求的)
一个客户端就交给子进程来处理
这样多个客户过来 就生成了多个子进程

这样子就实现了并发访问,
如果5000个客户端请求同时来了,
一个请求20M内存,就是10万M内存
进程非常多的情况下,我们的服务器就无能为力了,到最后,就会忙得连一个都响应不过来了
这种模型,在早期互联网访问量不是那么大的时候,很有用,假设进程崩溃,不会影响到其它人
(只要主机不挂,就不会影响到其它人),所以它比较稳定,
因此这种模型在早期非常有用,而且到今天为止,依然有很多服务器在采用,因为它很稳定,进程跟进程之间的影响并不大,但是它的并发响应能力太差了

像这一种,多进程的话,一个请求占用一个进程,进程本身就是占用很多资源的

3) event 事件驱动并结合状态转换的通知 (notice)
(轮询,一个一个的问,效率不高,所以不采用这种方法)
(现在是看状态(红旗表示 index.html 文件已经从硬盘取到了,蓝旗表示 index.html 文件还没有从硬盘取到),只要状态发生改变,服务器就认为有事件要处理了,事件机制状态改变就引起了事件的发生) (但是不管怎么讲,无论事件驱动与否,虽然不需要挨个去问仍然要去看一遍的是否有红旗,因此开销依然会很大,所以仍不采用这种方法)


事件驱动并结合状态转换的通知(状态一变化,就进行通知),就可以让我们的服务器工作的速度非常快,
一个进程处理n个请求,而且每个请求有自己的状态,进程就是根据状态转换来判定哪一个请求需要处理的,而这个请求为了起到主动的效果,自己还向进程主动发一个通知,告诉服务器,我好了(已从硬盘上了读到了index.html )
( 大屏幕通知,水平触发,只通知一次)(边缘触发,通知一下,你有没有处理事件,如果没有处理,就再次通知,如果再不处理,就再再通知一次......一直通知下去,这个需要进程一遍一遍的过几秒钟看,浪费服务器资源)
(手机短信通知,不需要进程看了,直接通知进程了)

事件驱动并结合状态转换的通知 引入到我们的这种进程中以后,使得一个进程可以响应n个请求,而且由于是一个进程响应的n个请求,
(所以 如果是两个客户端访问的是同一个文件,那么我们可以一次性处理了,这样子大大加速了请求过程), 又由于只是一个进程,耗的内存再大,比如4G,够大了,
当发展到这种模型以后,它处理多个请求,并且对系统资源的要求的占用量就很小了,所以并发起来的能力大大增强,但是对系统占用资源却是极大的减少了
如果我们使用了长连接,这个连接,再也没有请求获取第二个资源,那么这个请求就是空闲连接,它空闲时,状态若没有发生改变,我们不答理它就可以了,维护这样的空闲连接,需要的内存很小很小,(我们不用响应你,而且你又在我们的同一个进程内部,我们只需要一点点的内存空间,保持着你的请求状态就可以了) 对于这种模型,它对于系统资源,尤其是空闲连接,有些服务器,维持两万个空闲连接,它需要的进程单独大概不会超过5M
(但是这种模型有个坏处,就是请求过多的时候,在多个连接之间来回切换,比如同时发来100个通知,想处理一下,也会困难得多,)

4) 把2)和3)结合起来
打个比方 3个子进程 能处理3000个请求

如果 现在只有50个进程的话,就销毁其它两个进程

apache 的 MPM 需要理解上面的几种web服务器的处理模型
web服务器
C/S 我们就称为B/S
C: Client Agent 客户端代理程序(browser,spider(蜘蛛), robot(机器人,主要就是指 spider ))
S: Server 接受客户端请求,提供web服务的程序
Client --> request -->Server
URL 通过报文首部,明确说明请求的什么资源
Server --> response --> Client
HTTP Method
GET HEAD POST PUT DELETE TRACE OPTIONS CONNECTION
GET HEAD POST 用到的,教得最多的也就是前三种
TRACE OPTIONS 以后会讲到,干什么用的

HTTP headers
可以分成很多类: 通用类 请求类 响应类 缓存类等
Name: value
Host: www.magedu.com
Connection: keep-alive

Server操作
Server模型
httpd, MPM Multi-Processing Modules 多道处理模块
prefork
work
event
Client:
IE
Firefox
Chrome
Oprea
Safari
像 360 傲游 都是用的人家的内核
Server
Apache 是一个软件基金会 对应的web服务叫 httpd
IIS 不仅仅是一个纯粹意义上的web服务器,还是一个应用程序服务器.因为它能够结合.net 解析asp, asp.net等动态脚本
nginx 对于静态内容的响应是无与伦比的
lighttpd 德国人研发的,这种软件也很强,对于静态内容的响应也是无与伦比的
thttpd 嵌入式平台用到的 很小,但是它是完整意义上的web服务器,可以编译一下,放到小linux上,照样能跑起来

IIS 称为应用程序服务器,因为这种服务器本身不但能够解析静态内容,还能够处理某种特定格式(asp asp.net)的动态内容的,在自己内部就能够处理,所以称为应用程序服务器
应用程序服务器
IIS 称为应用程序服务器,因为这种服务器本身不但能够解析静态内容,还能够处理某种特定格式(asp asp.net)的动态内容的,在自己内部就能够处理,所以称为应用程序服务器
tomcat java的应用程序服务器 开源的,也是apache的,是解析JSP的
Websphere 全球最牛的应用程序服务器, IBM公司的,专门用来解析java企业级应用程序(也是解析 JSP)的,功能很强,而且有专门的认证 ,它不是开源的,是商业产品(commodity),很多大型公司使用应用程序服务器解析JSP企业级应用程序的时候,都用 Websphere
Weblogic 早期 属于Bea 公司的,(Oracle公司有自己的应用程序服务器,叫OCFJ ,但是OCFJ 不如 Websphere )大概2008年 Oracle公司收购了Bea 公司(83亿美元),也是JSP的应用程序服务器 也是商业产品(commodity),
Oracle收购了Sun以后,java也属于Oracle,Mysql 也被 Oracle收购了吧,Oracle都让它们商业化了
JBoss (RehHat买过来的) 有开源版,也有商业产品,JBoss 其实就是一个tomcat,对tomcat重新进行了丰富的封装,所以它也是一个开源产品,跟RehHat一样,只不过需要买的话,可以买它的服务
应用程序服务器,它们都能够提供web服务,可以理解为web服务器,实际上并不是纯粹意义上的web服务器 还有执行脚本(比如 asp asp.net jsp)的功能

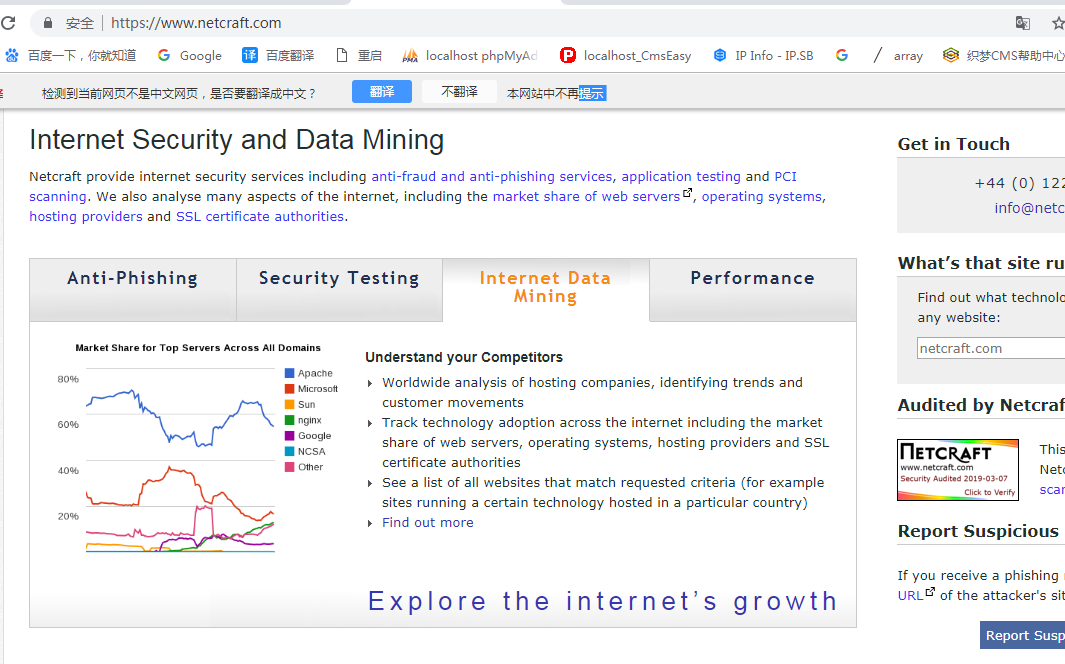
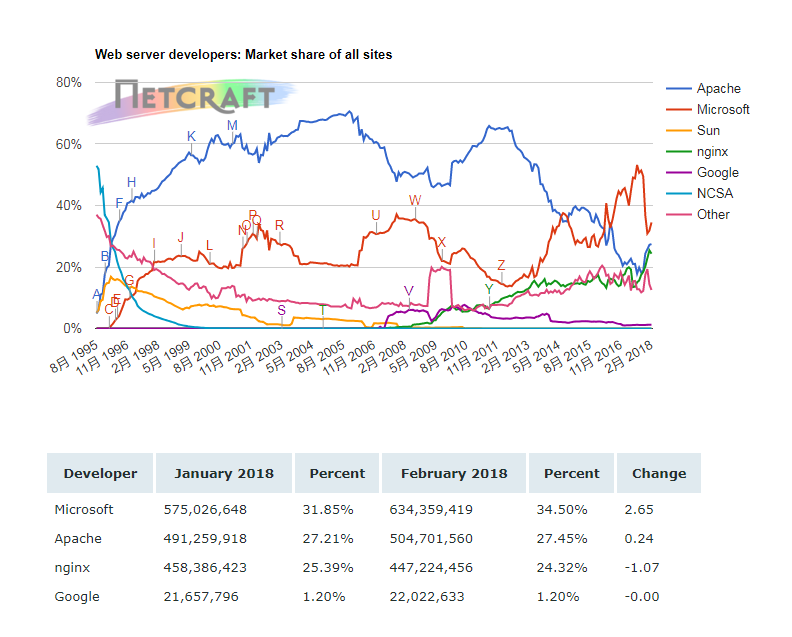
里面有最近的全球互联网上web服务器各产品所占的比例
(3个月或半年统计一次)

google 搜索 "apache market share for top servers across all domains"
https://news.netcraft.com/archives/2018/02/13/february-2018-web-server-survey.html
第一名 apache
第二名 Microsoft 的 IIS (IIS为什么这么流行,主要是一些IDC公司里面卖空间的,IDC里面的工作人员,他们linux玩不好,所以只好玩windows了,windows里面的iis 又是最简单的,它的曲线一会儿高一会低,因为微软每发布一个新版本,都会鼓吹我们的新版本有多好,过一会,有人发现上当,就不用了)
(微软的iis为什么还有一席之地.就是因为易用性)




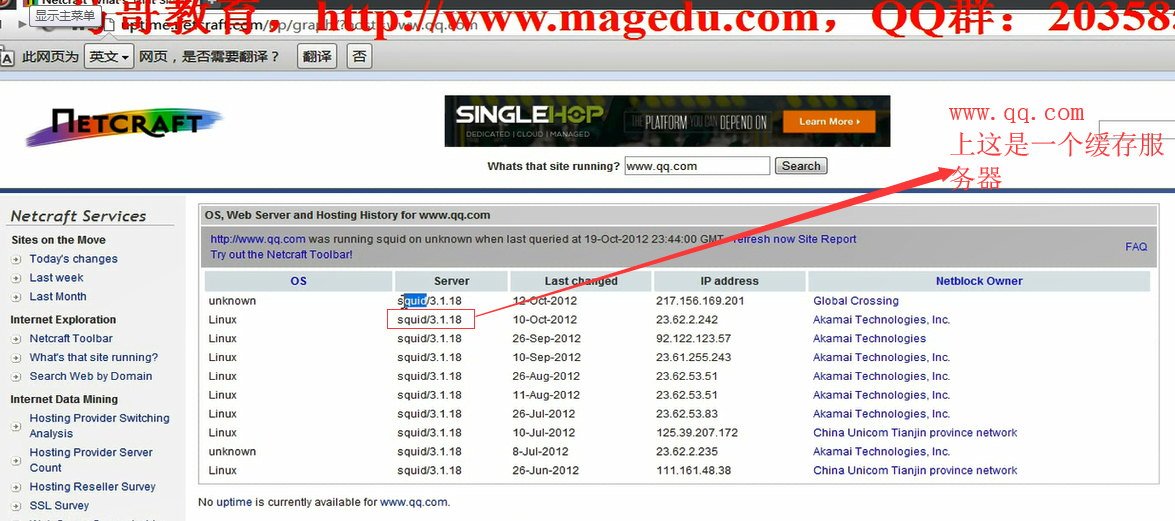
squid 是一种缓存服务器


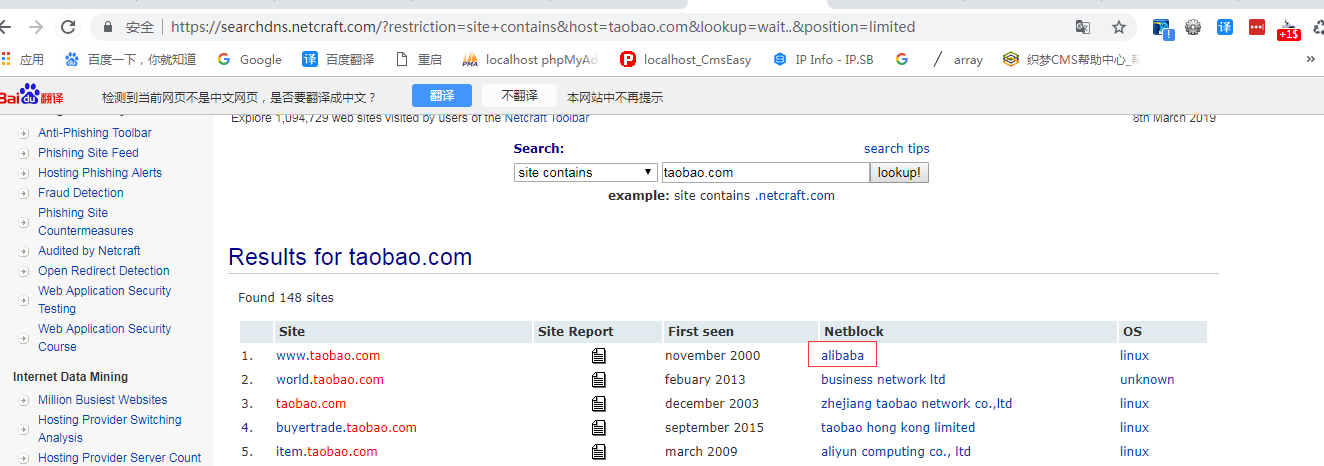
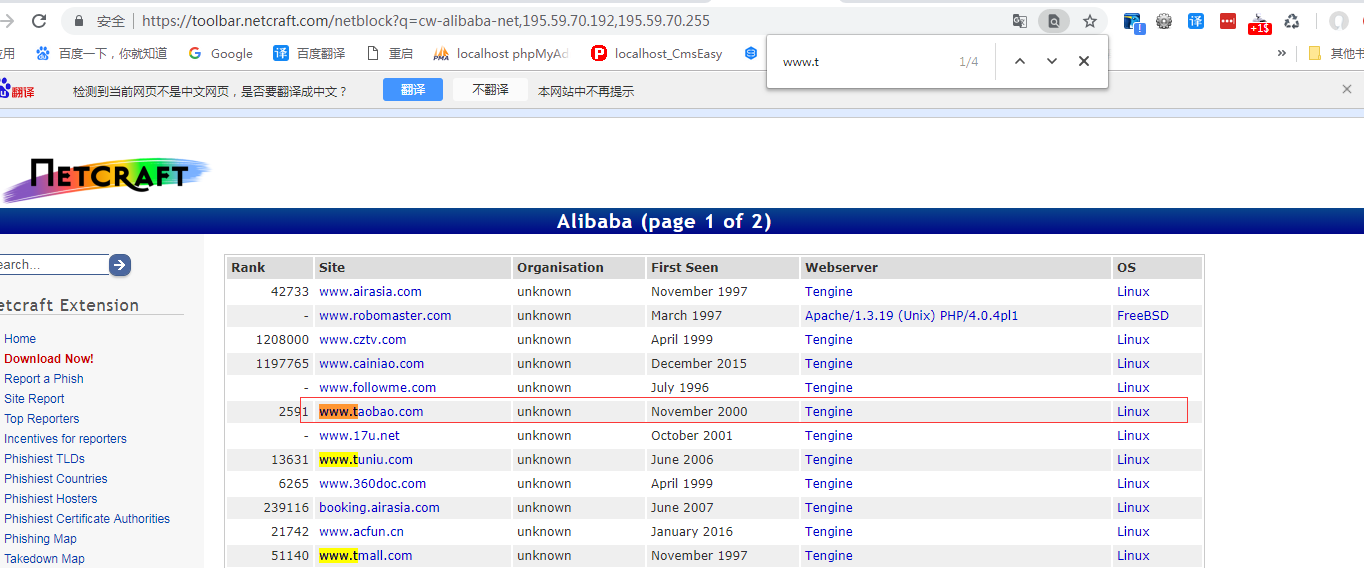
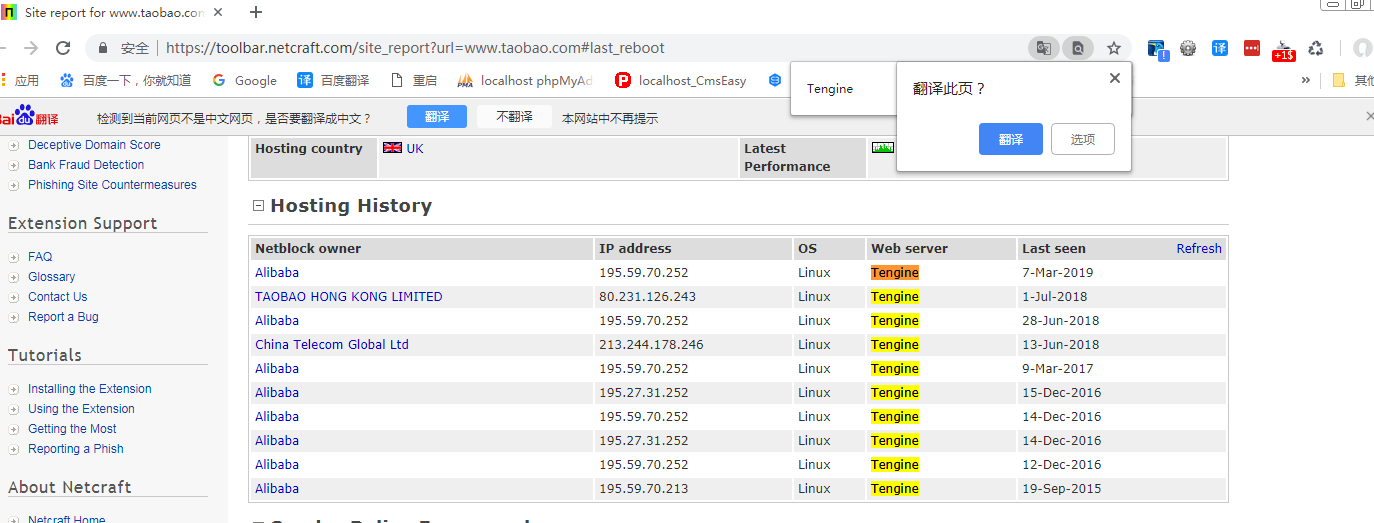
Tengine 就是 taobao nginx 是二次开发的nginx,淘宝为nginx注入了好多自己公司所研究的一些模块,功能,把它重装封装起来,叫 Tengine ,事实上它还是nginx


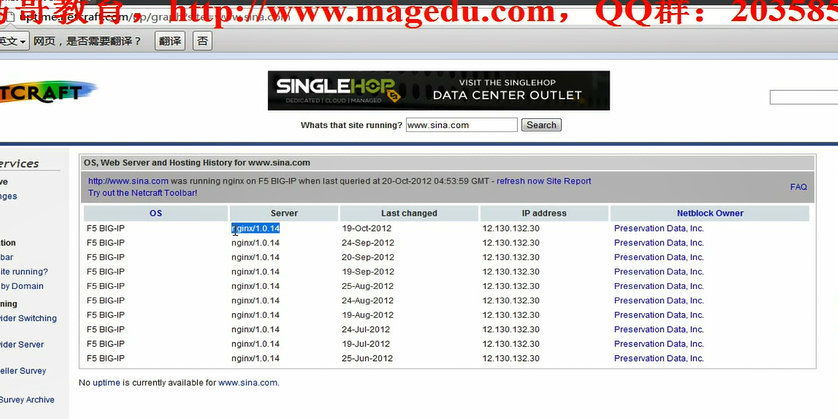
F5 BIG-IP 是前端的负载均衡器
服务器是 nginx,,,只要是nginx,操作系统肯定是linux,它不会拿unix去跑nginx的

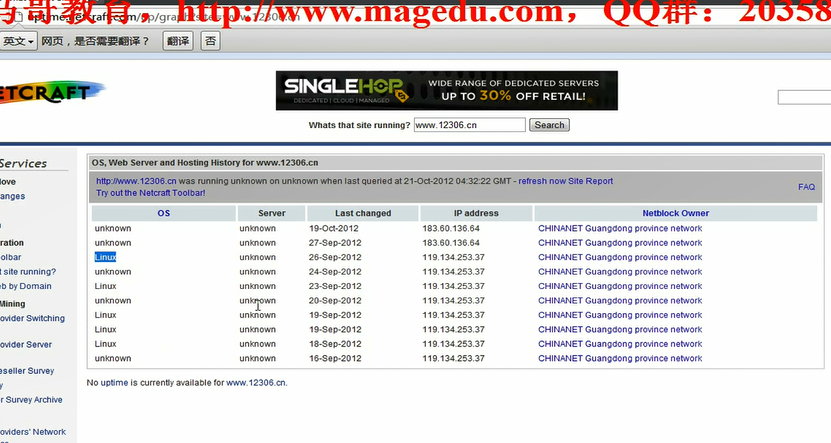
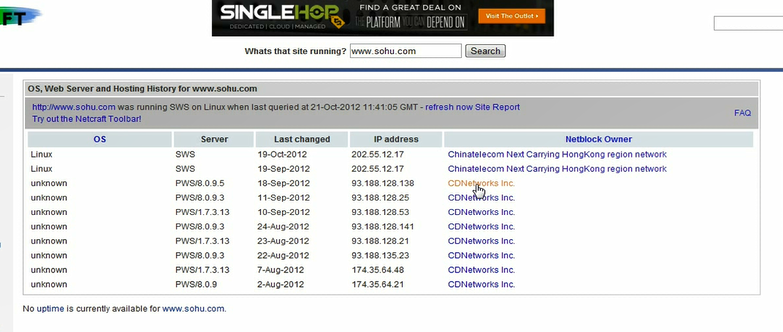
之所以操作系统 看到为 unknown 是因为很多地方用到了cdn,没办法判断它的原始服务器是什么

当然这里要要调查nginx查多少 squild 占多少 varish占多少,它们的后台真正提供服务的大多数是httpd服务器,为什么前端看起来是nginx,因为nginx做反向代理了,所以接下来的课程里面主要讲 httpd nginx(最多用来做反向代理的) squild(缓存服务器) varish(缓存服务器比squild更容易配置和使用)
后面的内容主要就是围绕这些展开的,包括后面的集群
